Introduction
As parents, it’s important to teach the children to save money for their future. A recent study in Belgium shows, 4/4 parents encourage their children to save but often they do not know how to handle this. They lack the right tools and a trusted digital partner. Yongo offers a solution to these needs.
Disclaimer: To comply with my non-disclosure agreement, I have omitted and obfuscated confidential information in this case study. All information in this case study is my own and does not necessarily reflect the views of AG Insurance - Yongo
THE CHALLENGE
Build a savings platform for all age groups, from kids to grand parents
Traditional insurance products brokers have limited to no insights into customer needs. At Yongo, our ambitious challenge was to provide a digital solution for parents who look to inculcate savings habits in their children. Yongo brings family and friends together to encourage social fund pooling by contributing to his/her life events.
High level goals:
- Build a greenfield digital product that is simple, fun, transparent and secure
- Simplify the traditional paper-based and complex underwriting process to digital experience
- Convert long/short-term savings mental models to tangible goals
- Put the common ‘What gift should I buy for my niece/daughter/son?’ thought to rest
My Role
As design lead of the product web/mobile app since the inception from Mar 2016 to present was responsible to conduct design sprints by validating concepts, defining IA & user flows, detail content hierarchies, business rules to final design & interactions. Also responsible for setting up the design process creating styleguide, drawing accessibility guidelines, building rapid prototypes for dev team hand-off. Additional to UX sign-off, bring subtleties to the product experience with motion design and animations. Conduct pixel meetings to validate & sign-off design deliveries and ensure quality with QA team in agile dev-ops. There was one additional graphic designer until go-live in May 2017, and mostly been a lone-wolf in Yongo DevOps product team.

Design Process
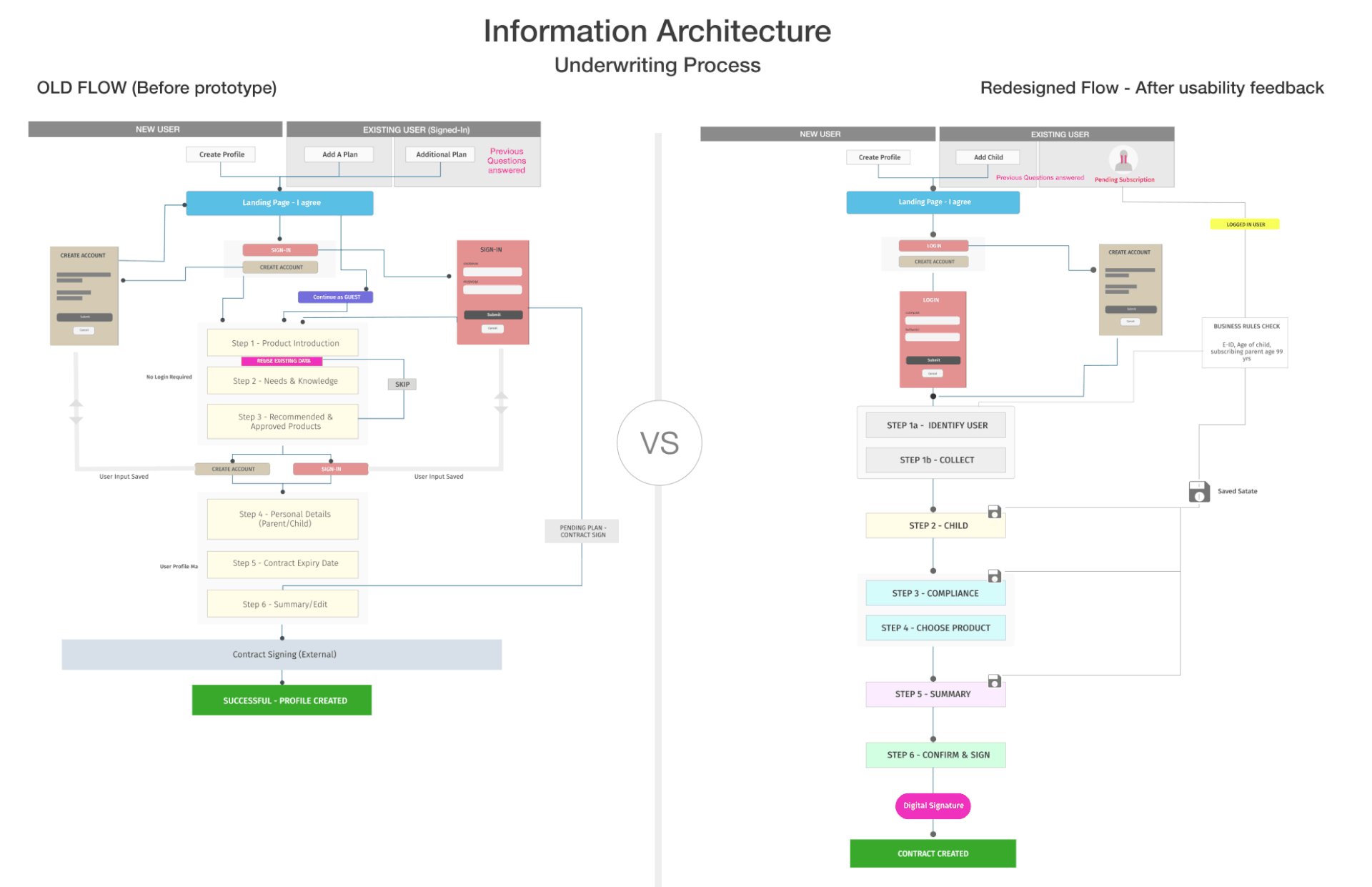
INFORMATION ARCHITECTURE
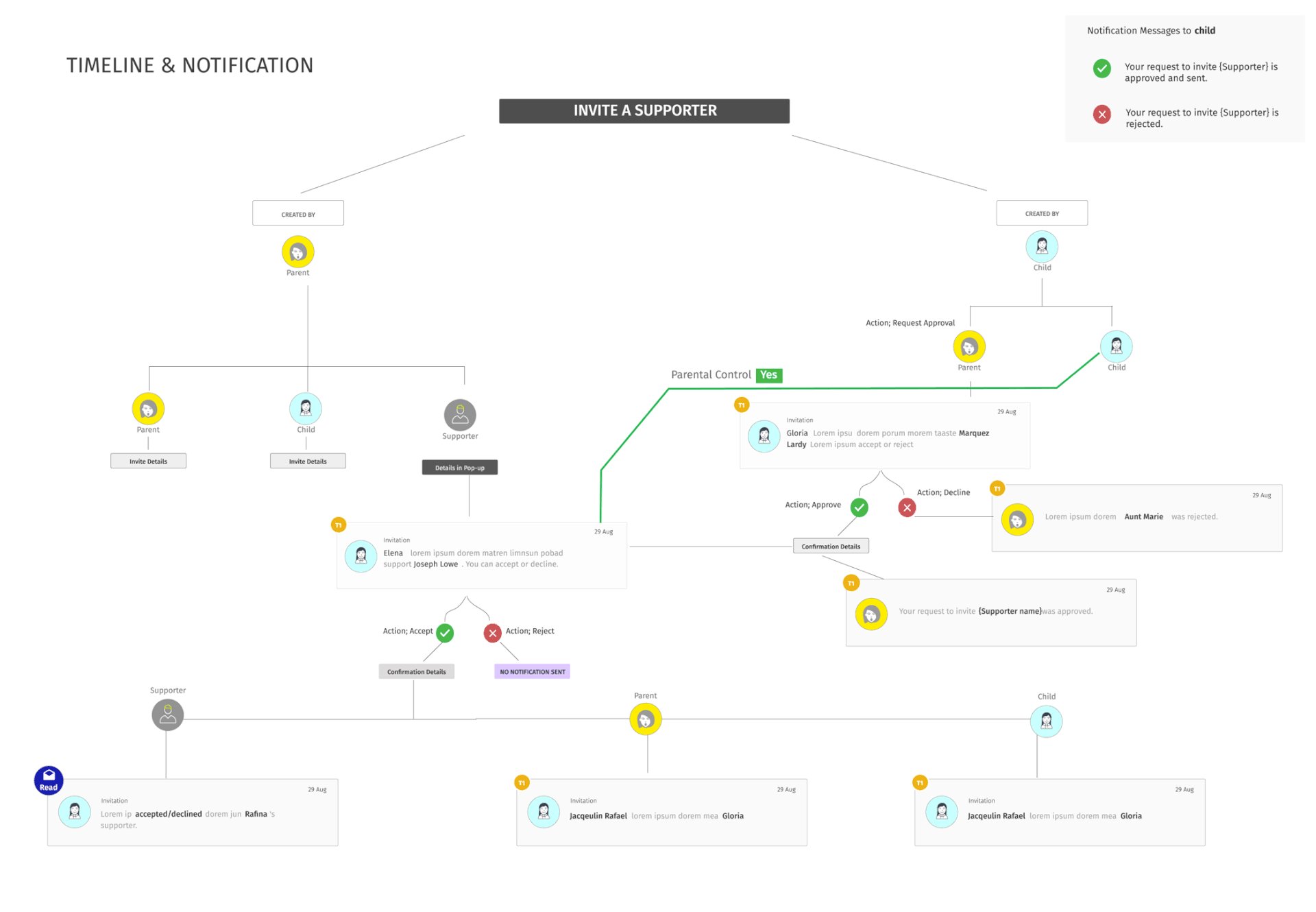
Building the HUB (Notification Center)
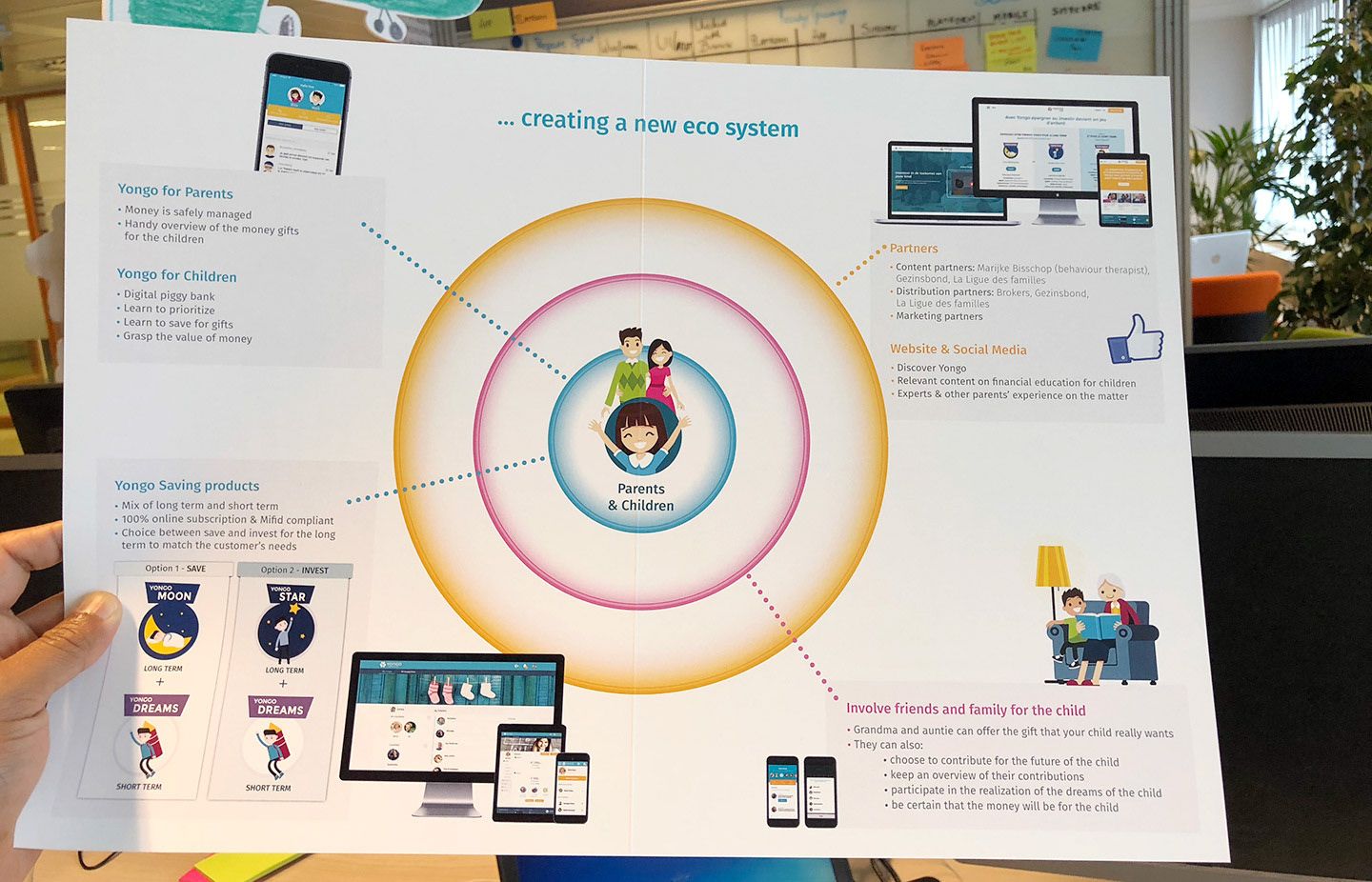
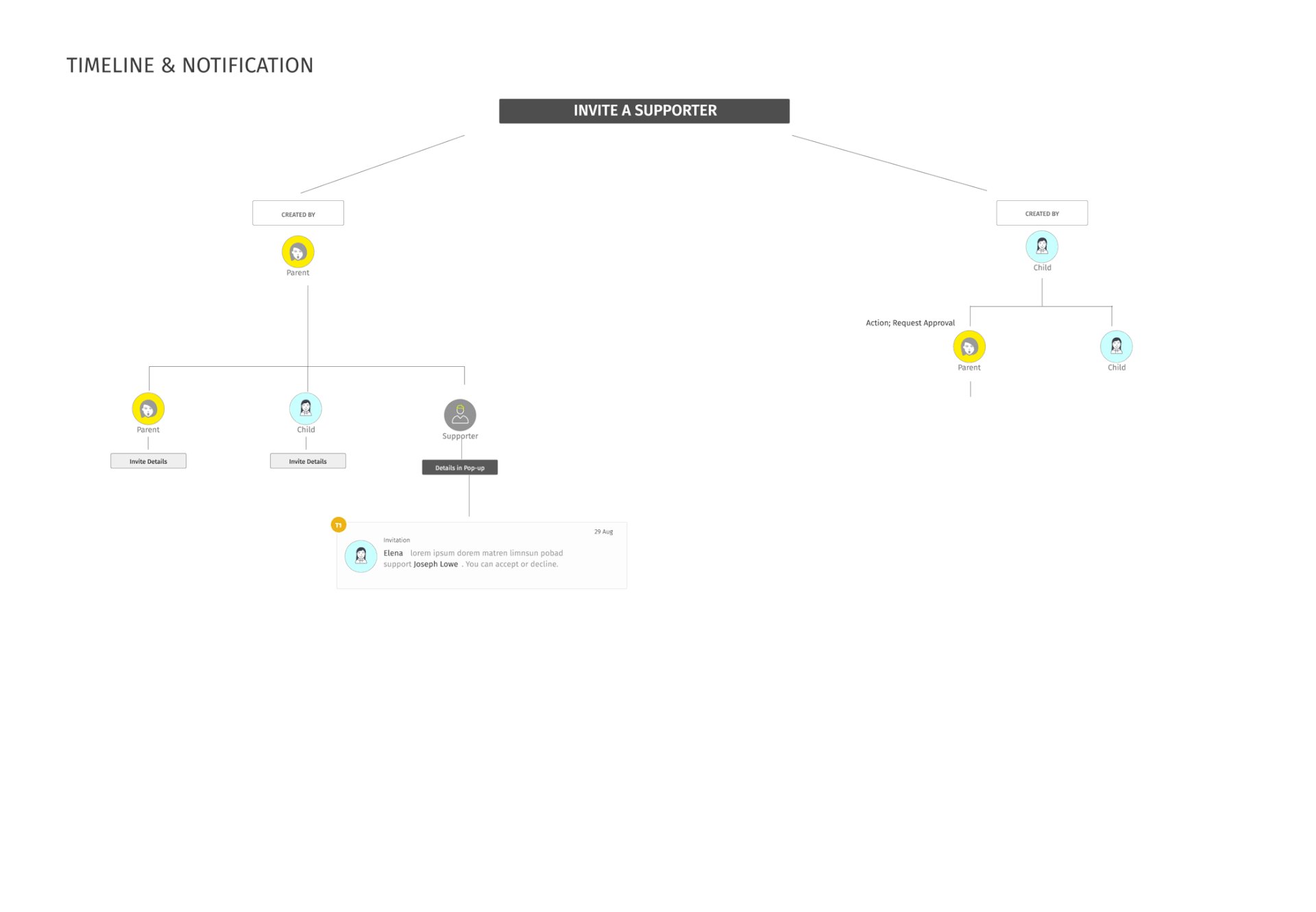
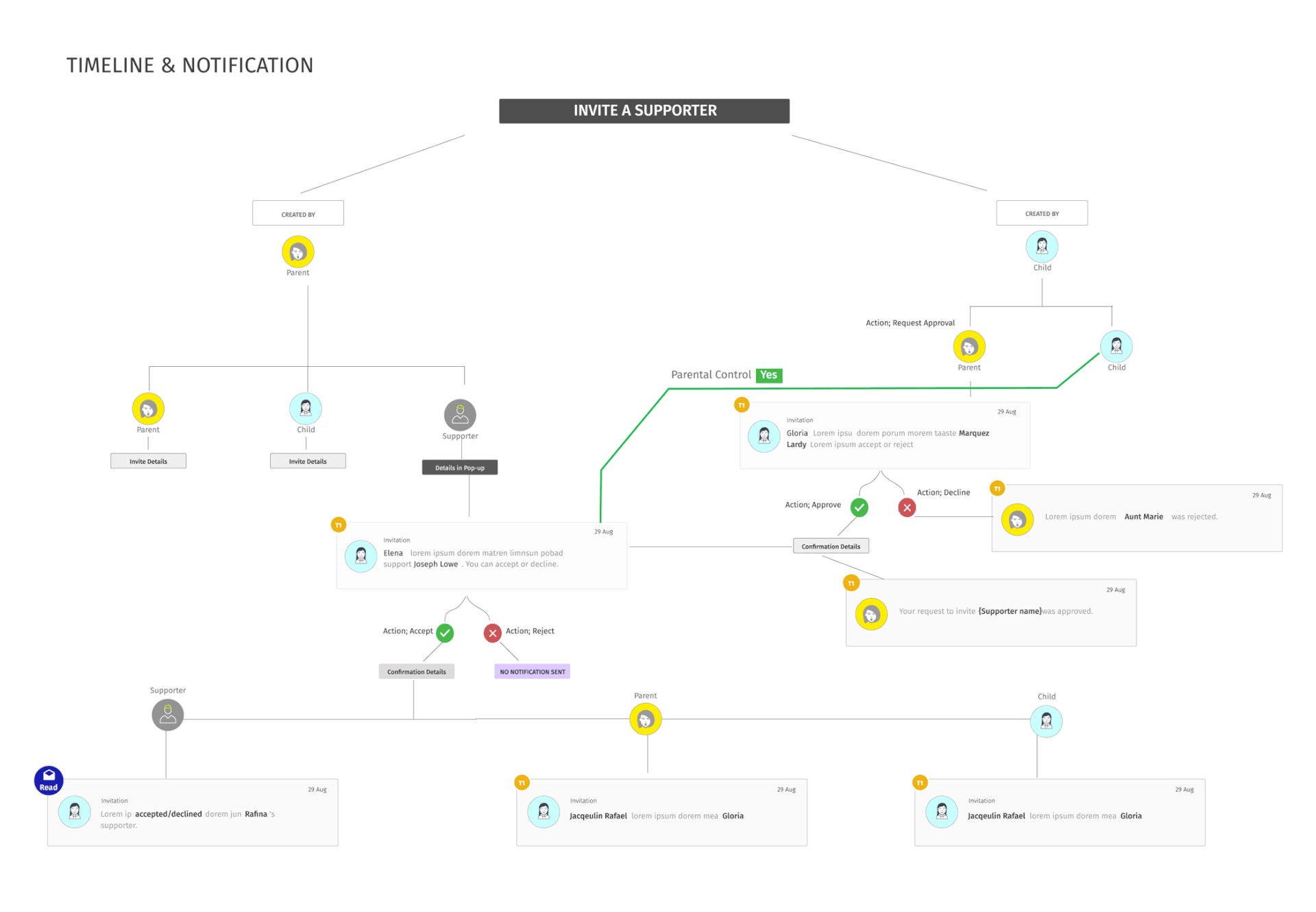
It was a challenging experience to build the heart of the platform, the ‘Notification Centre’. Yongo with role based user experience and complex business rules, I collaborated with BAs to create the functional IA flow for actionable vs non-actionable (info) user messages. The top down view of the spider web helped to have a check on number of notification messages each user receives and send only the relevant ones.


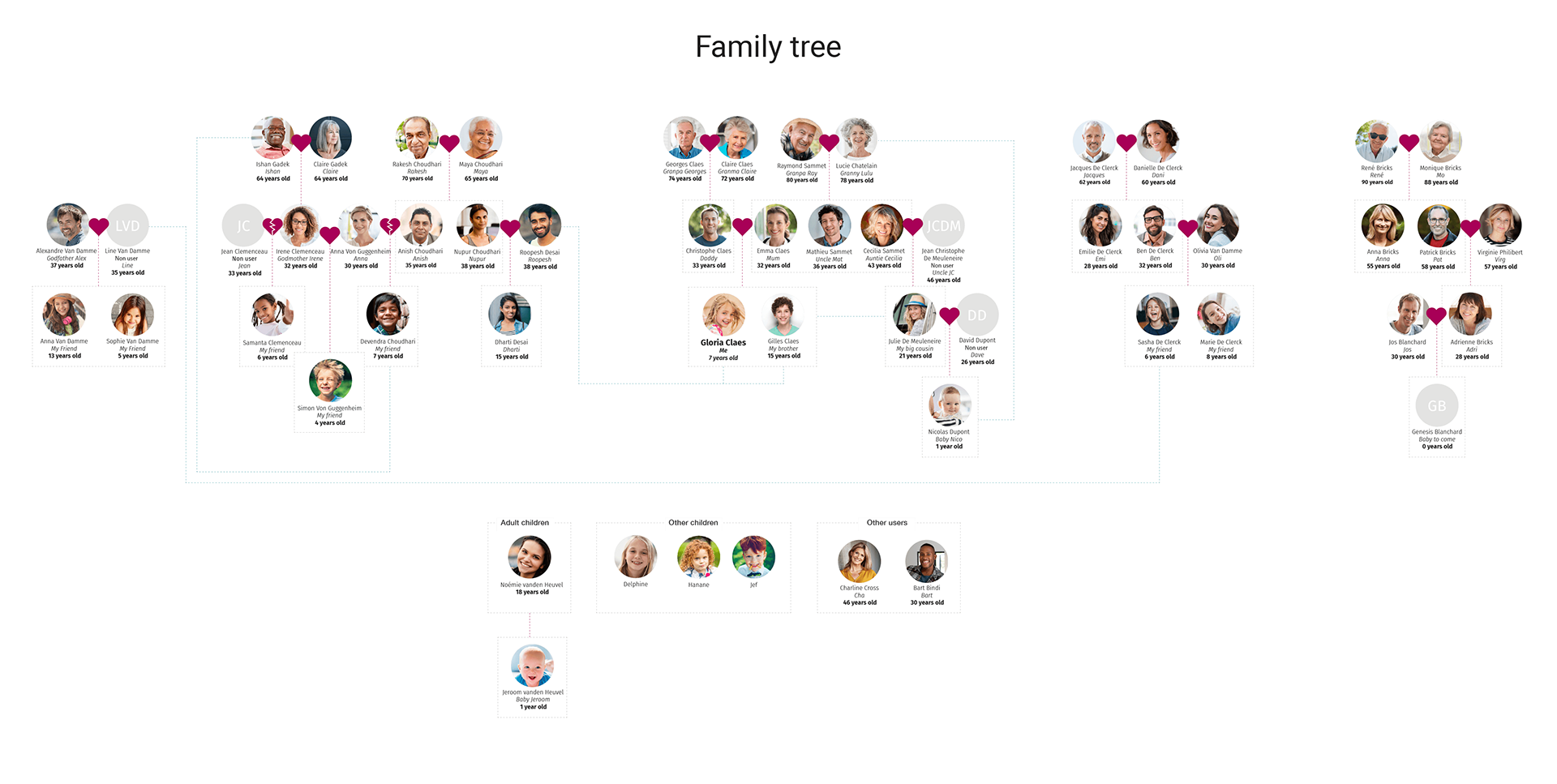
User Personas
There are similar saving products available from banks and other channels. It was client’s dream of creating Yongo as unique omni-channel digital solution under AG Insurance. Insurance domain is traditionally broker driven with limited to no insights on user needs and savings behaviour. Yongo provides a transparent, flexible and secure solution under Life Insurance umbrella.
We observed that there are two broad types of parents in this context: the ‘Traditional Parents’ who look for safe savings with capital return and ‘Investor Parents’ for whom its an investment. The initial research by the client on ‘Saving Habits of Parents in Belgium’ was a good start for user profiling and creating personas. We took great care in building the flows based on user’s mental model, by diluting the insurance flavor to more of small savings through social pooling of funds.

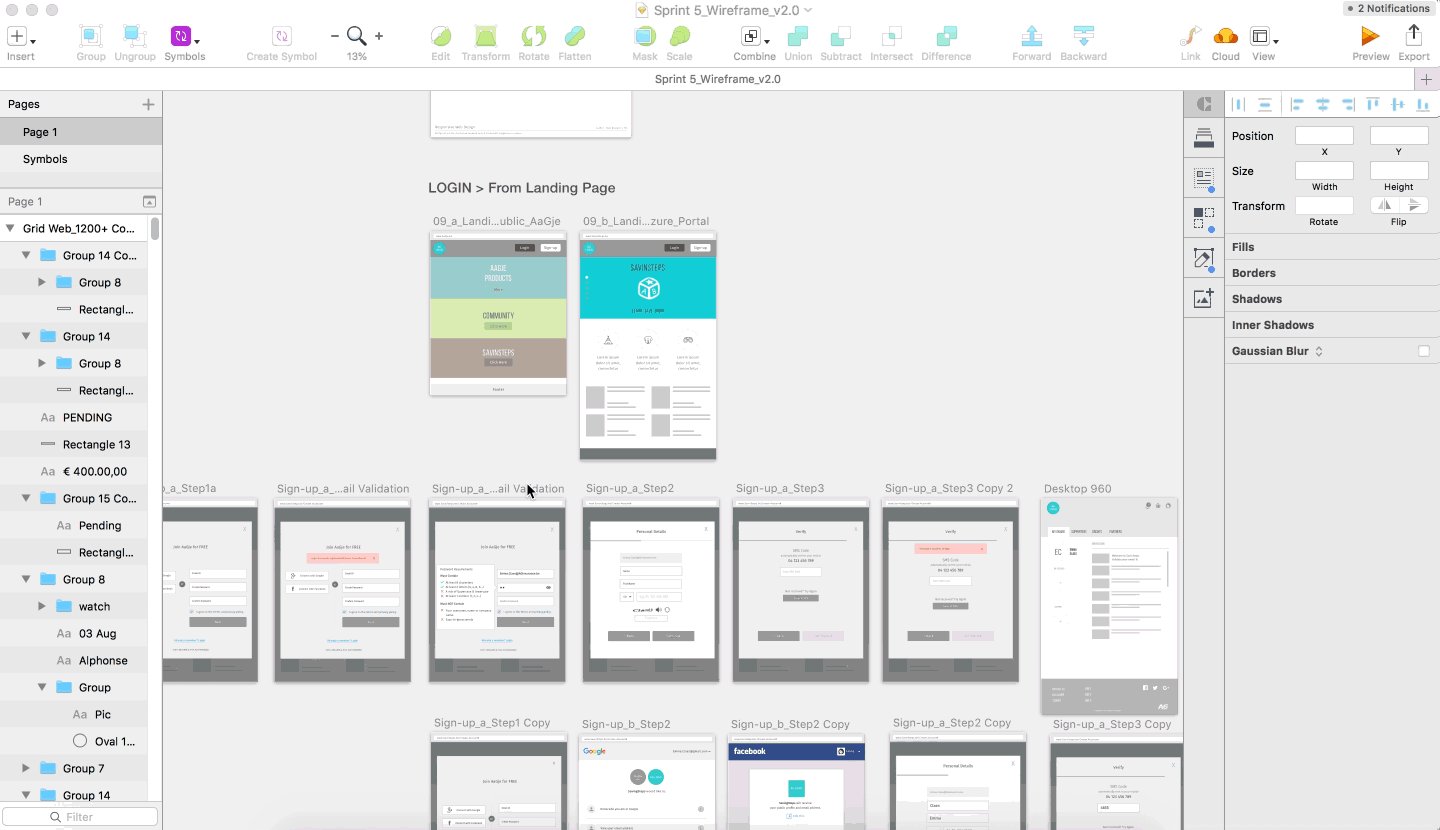
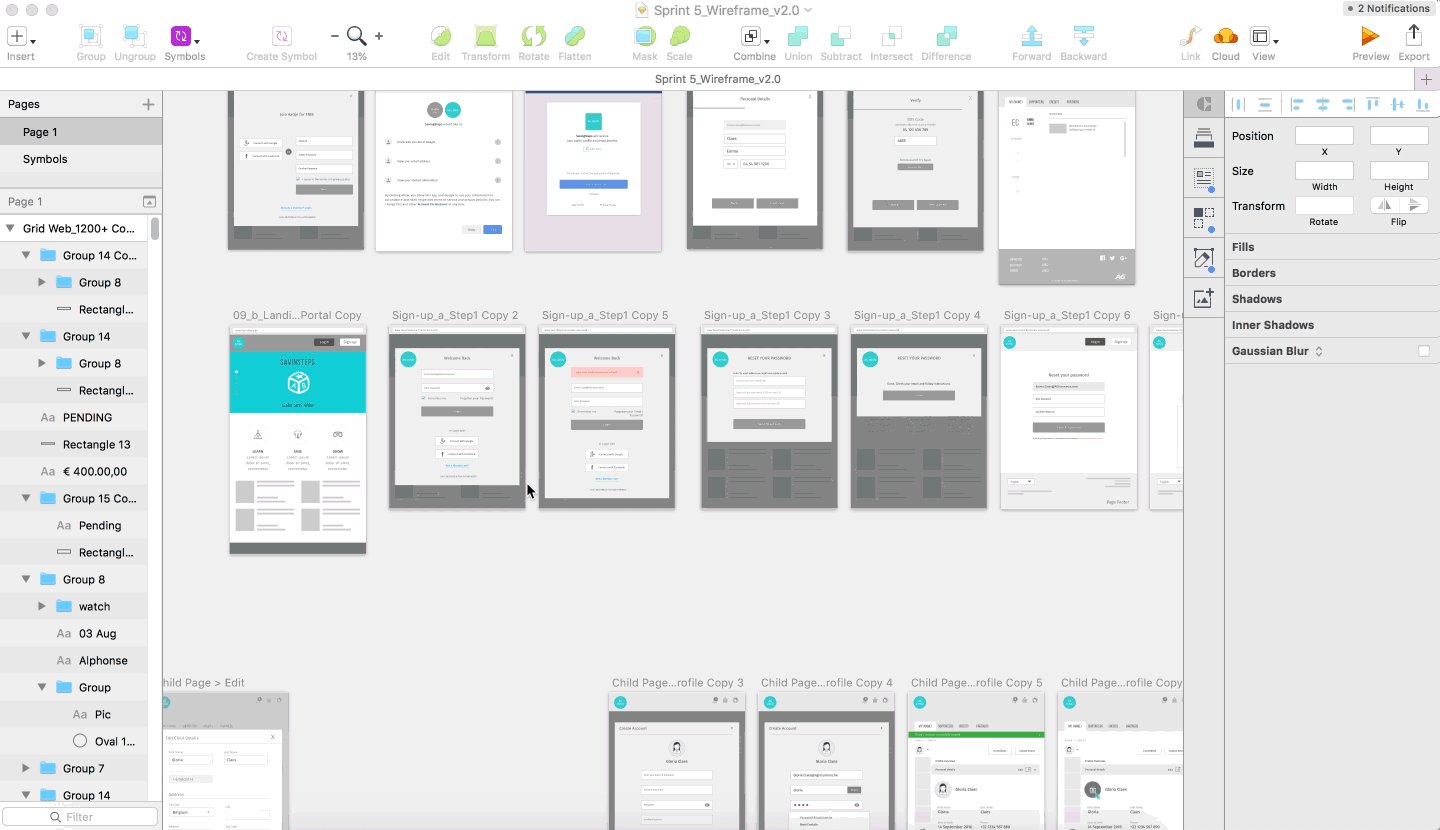
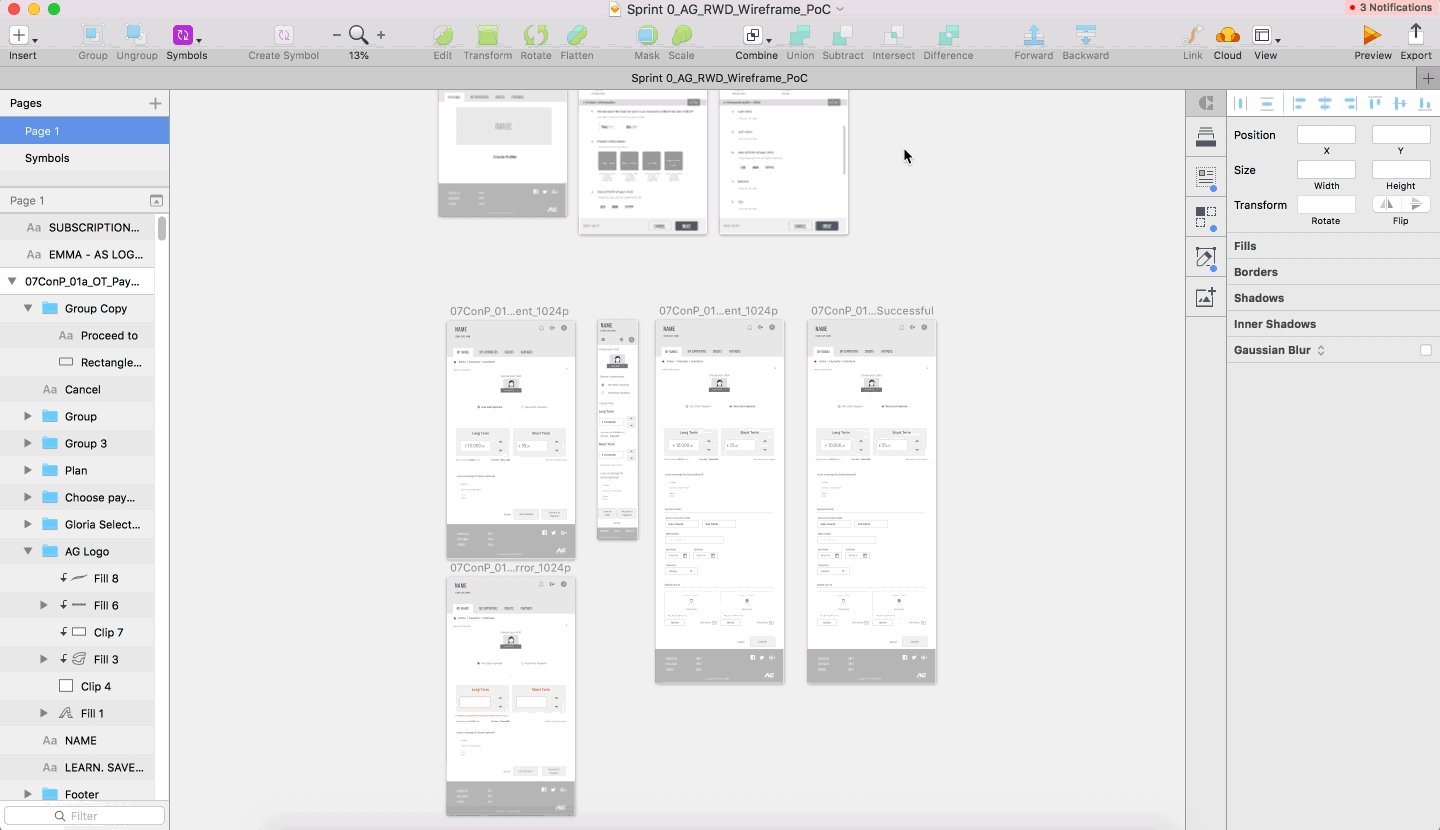
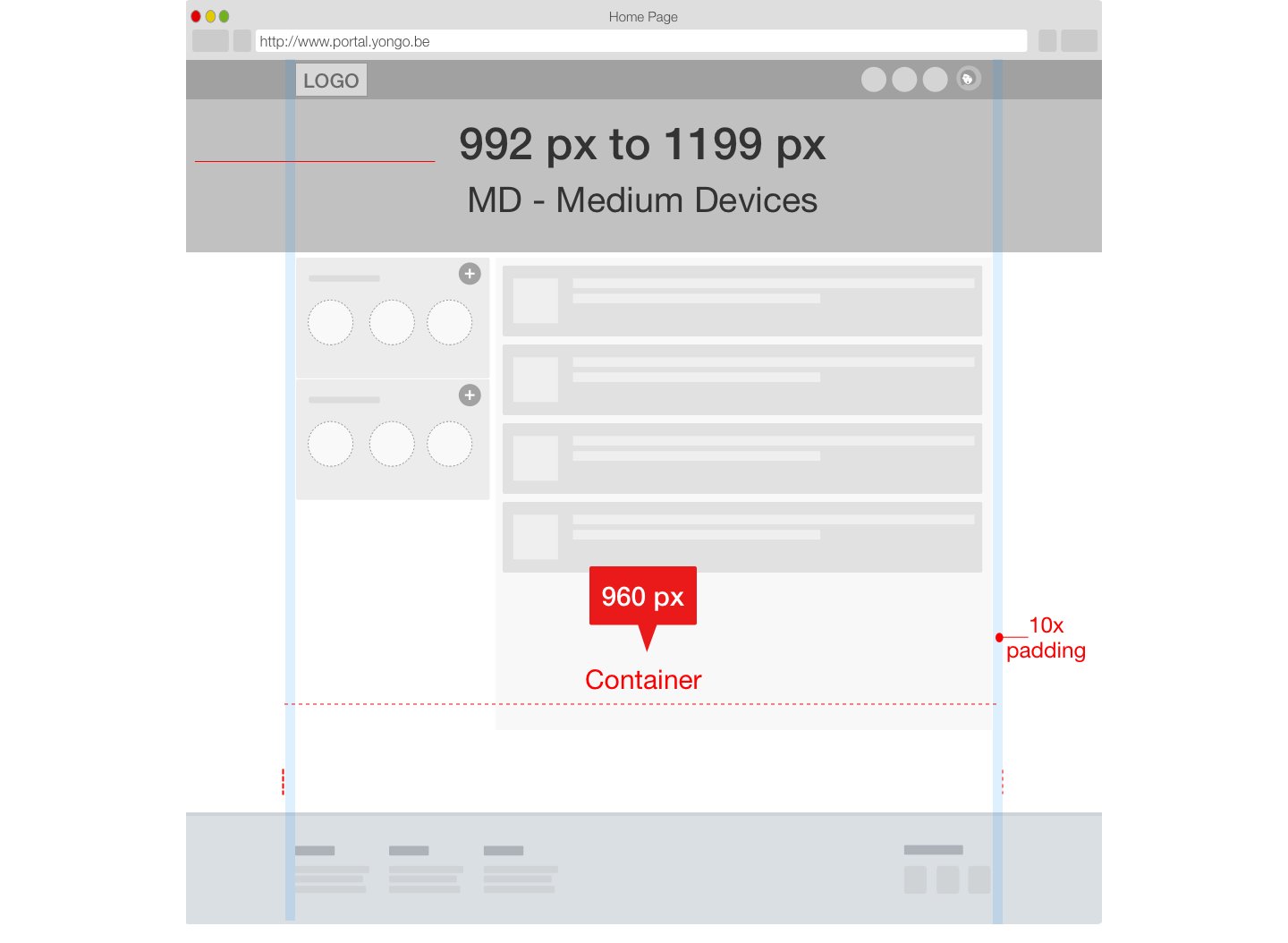
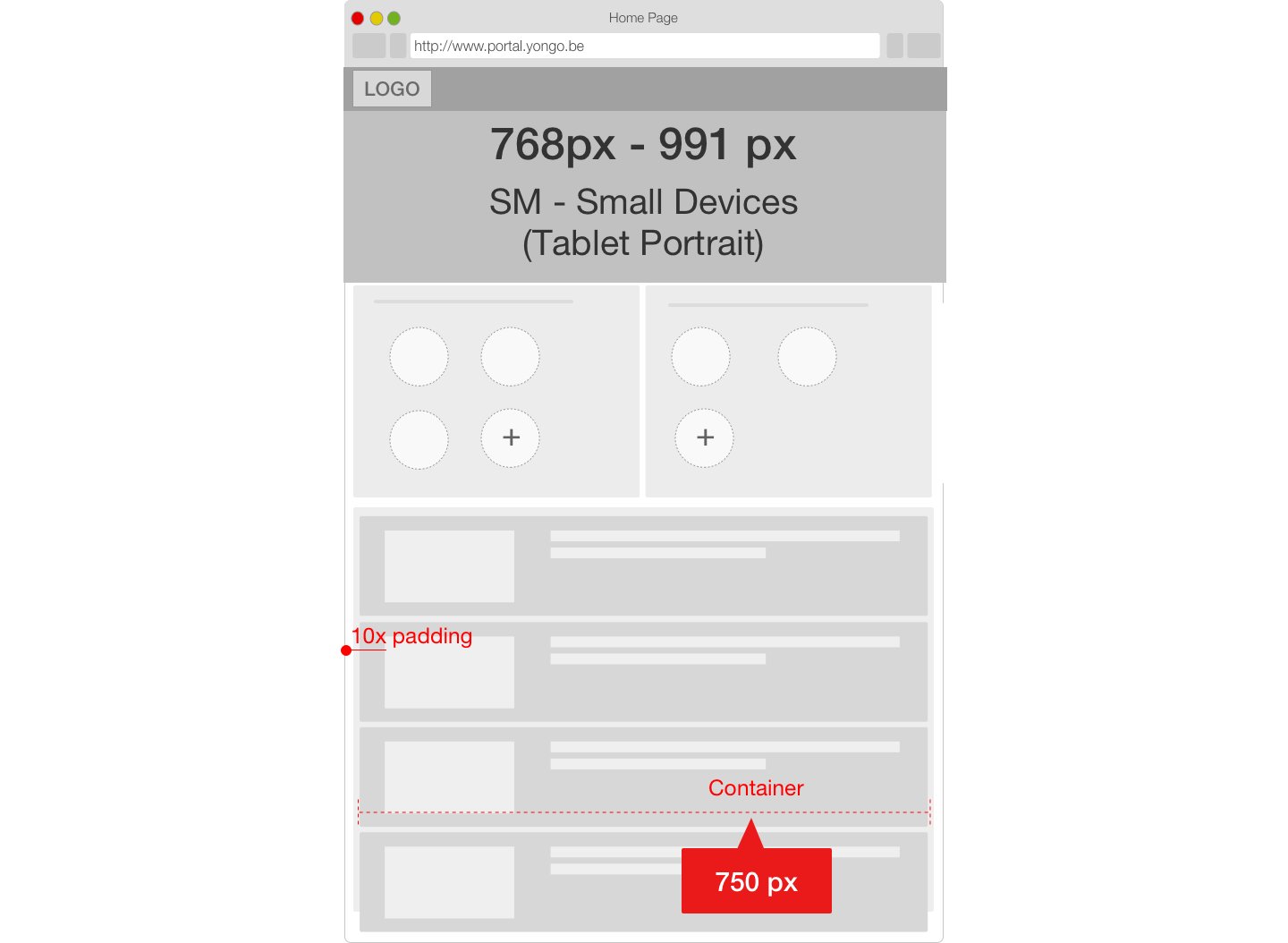
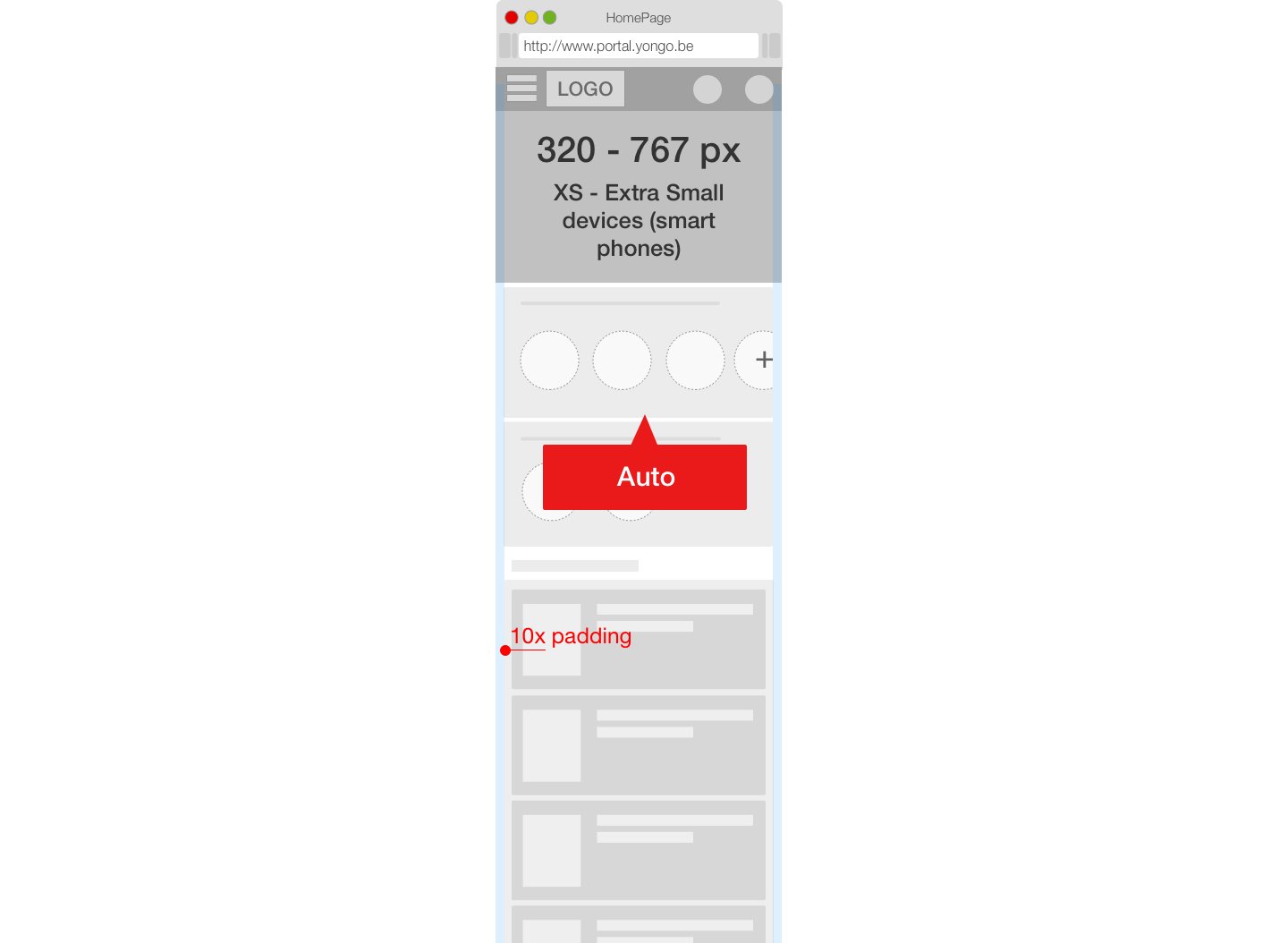
Concepts to Wireframes
The initial sketches and wireframe flows helped solve the puzzle in building a role-based platform eco-system(as a child/parent/supporter). For the core functionalities, such as payment system, inviting a supporter, money out, event and saving academy, I created detailed user flow high-fidelity wireframes for each of the roles. It allowed to connect the dots in agile sprint development by iteratively building the pieces and finally integrating it.


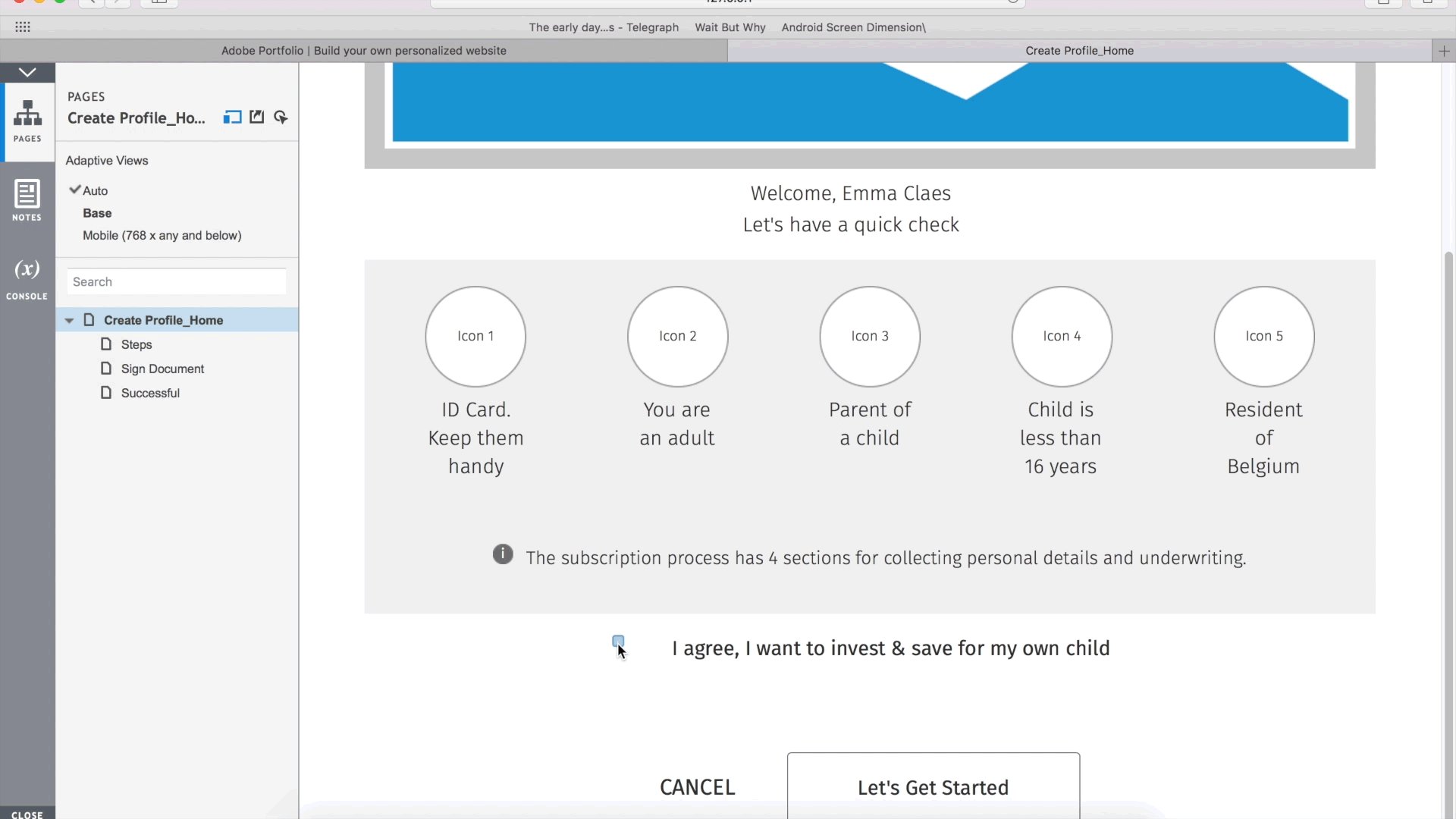
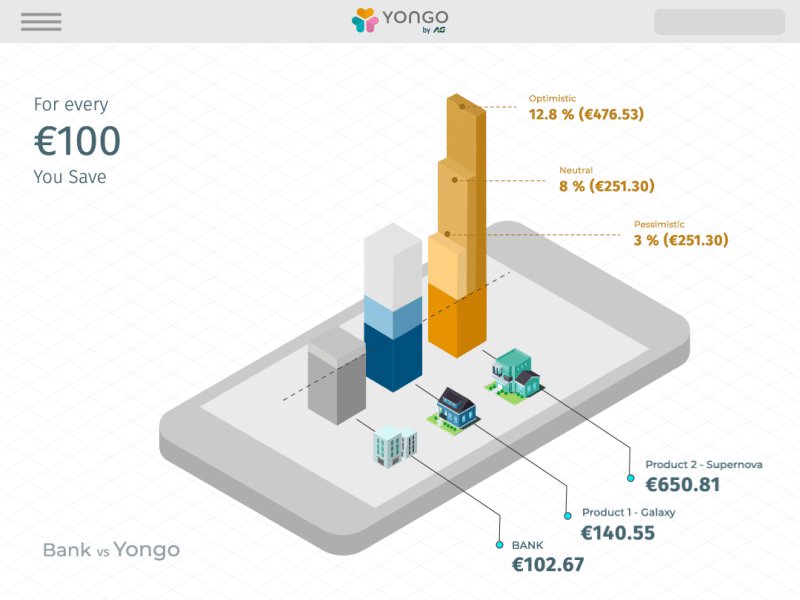
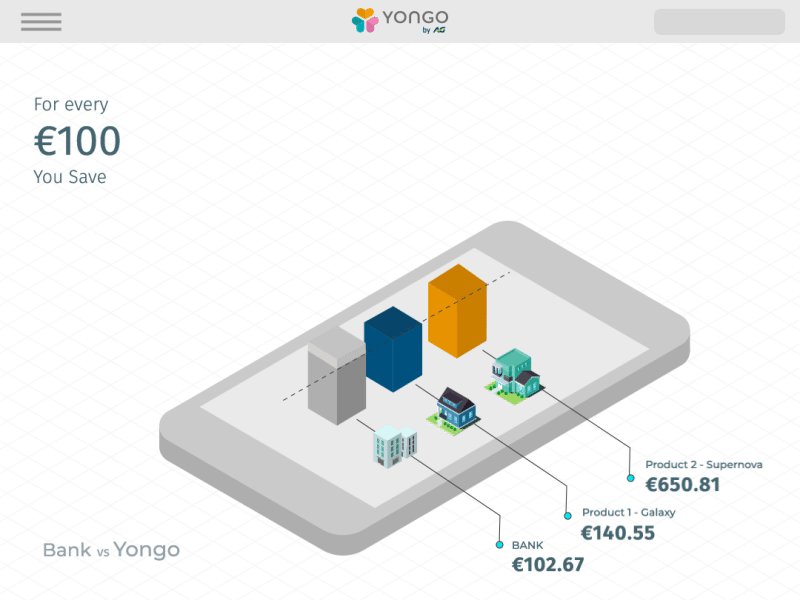
Prototypes
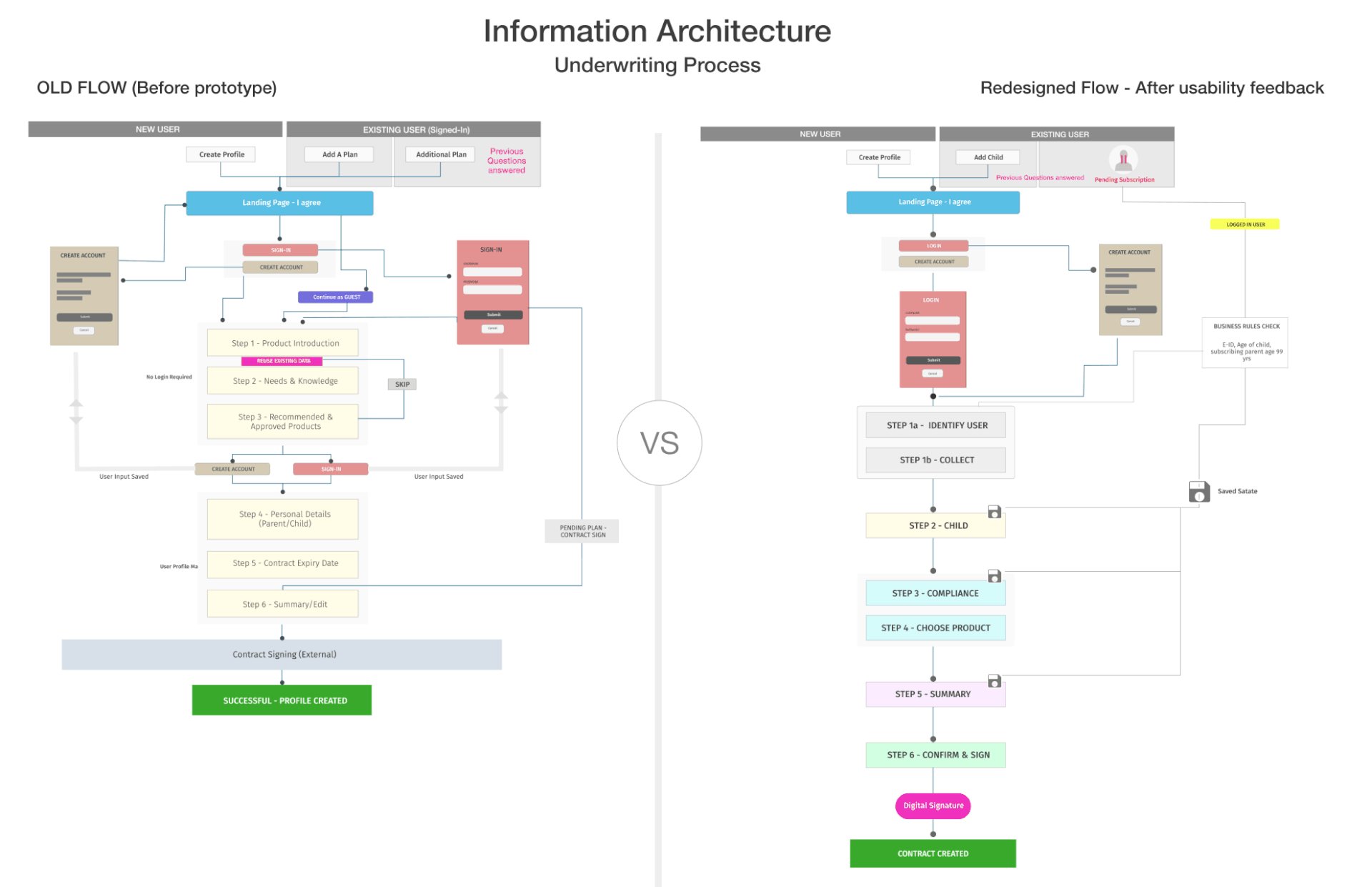
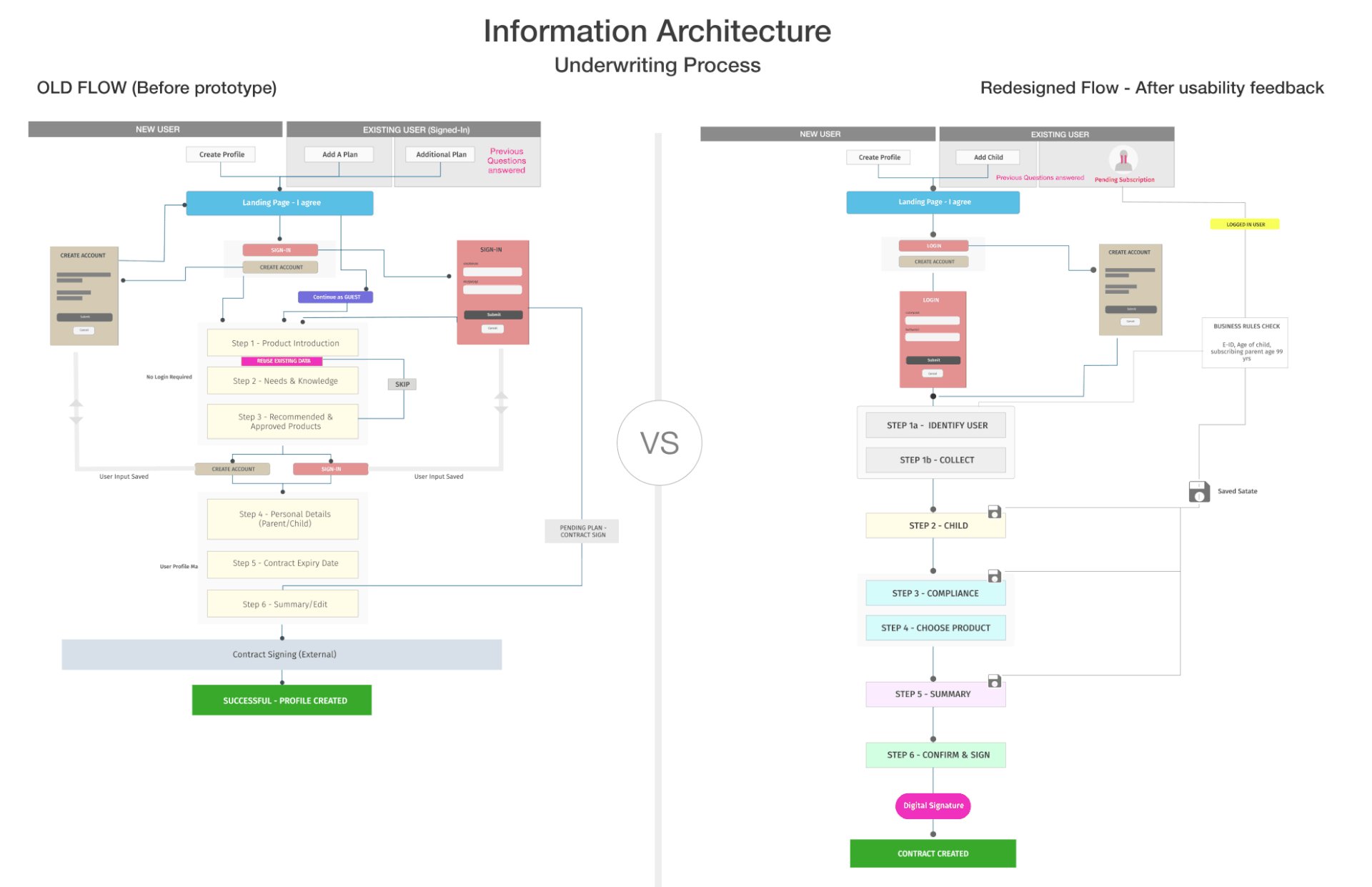
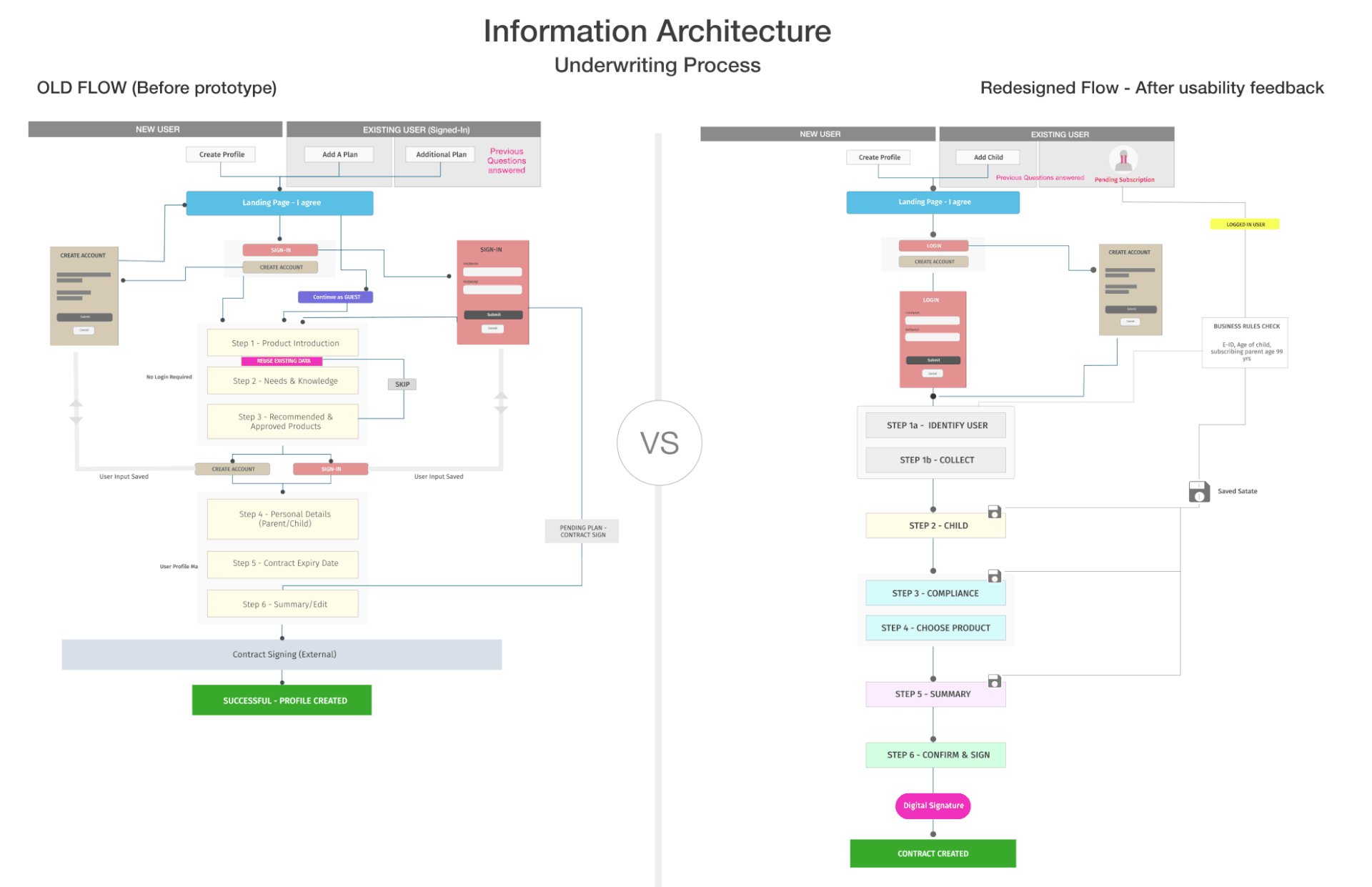
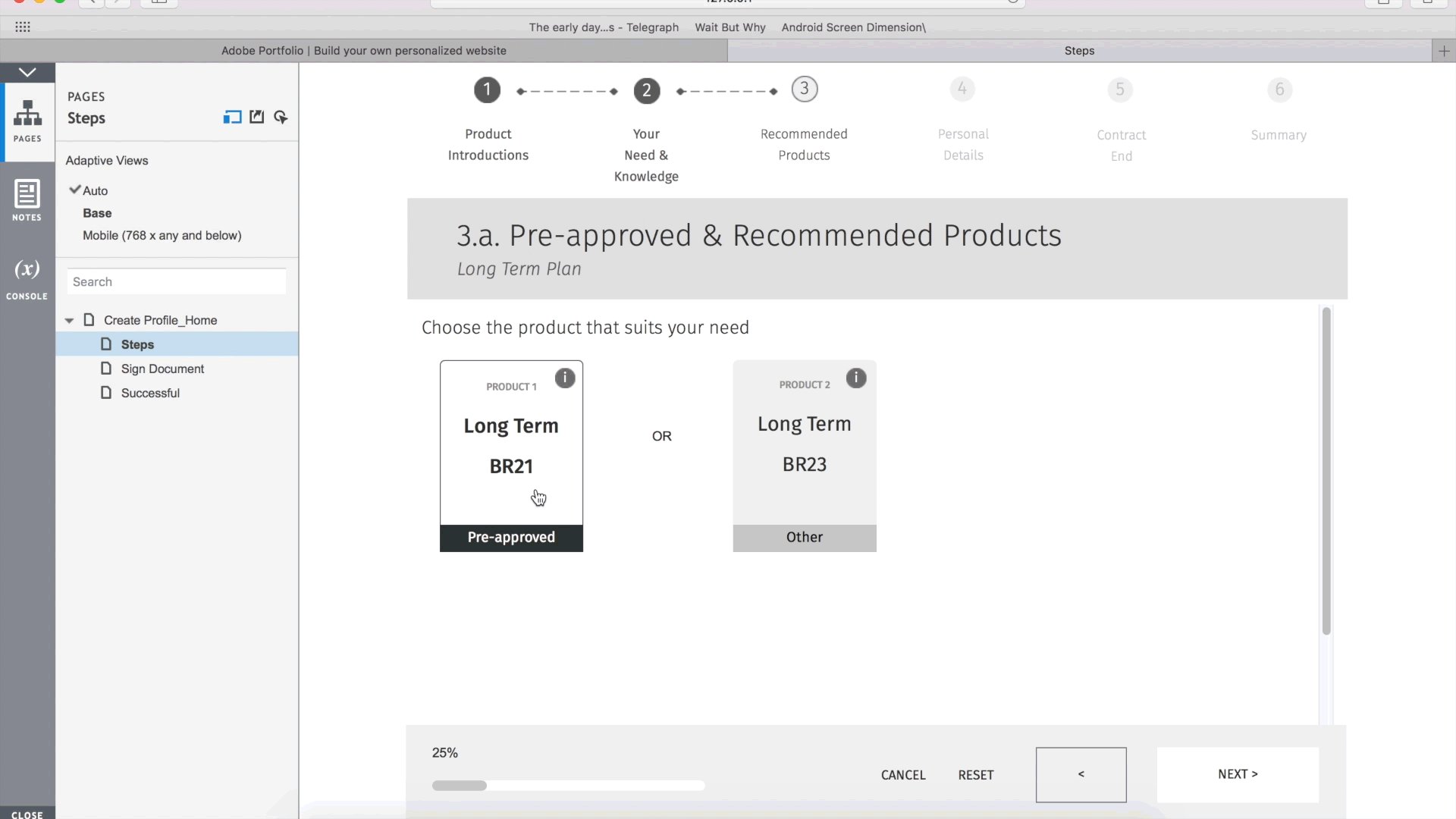
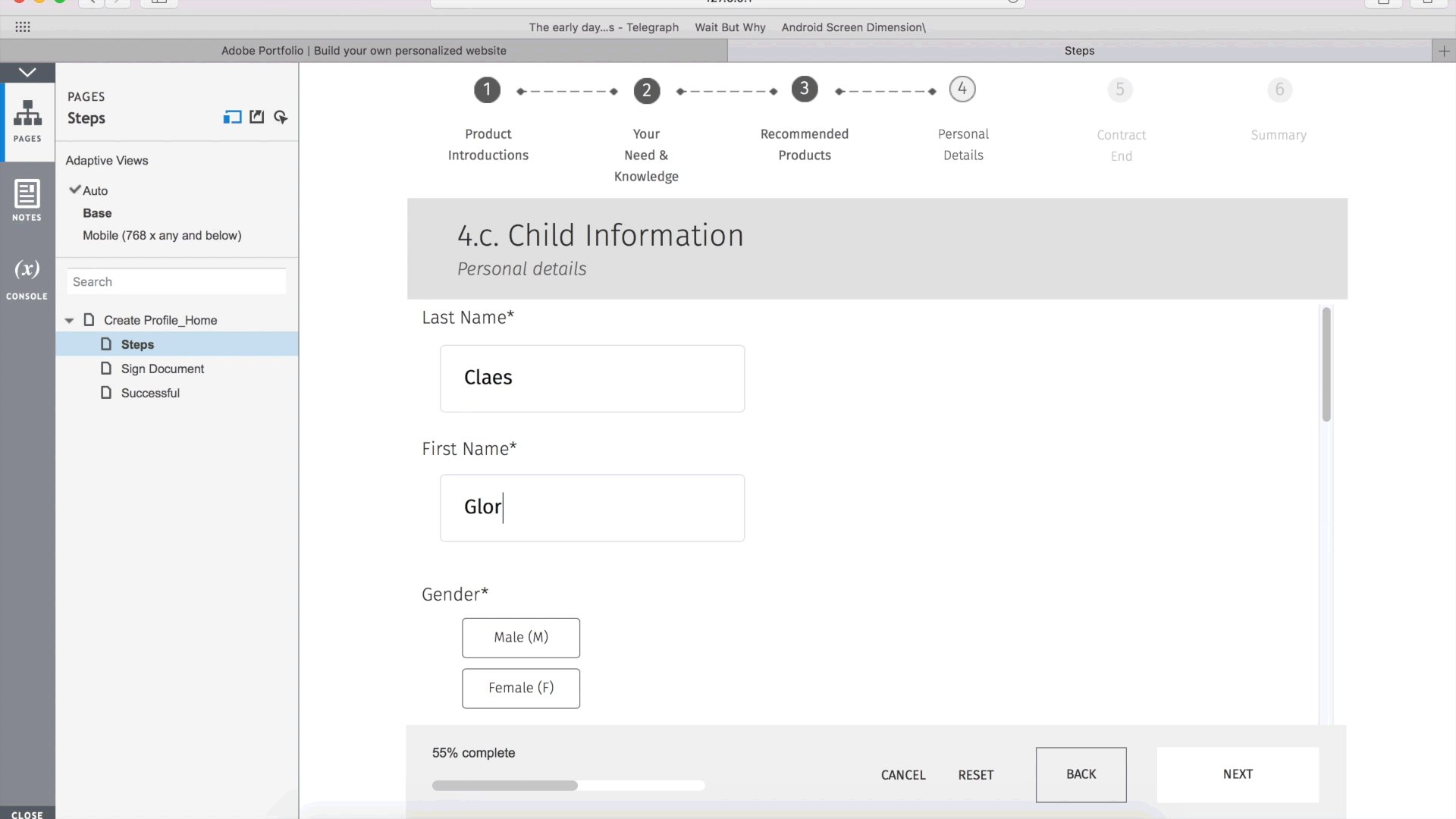
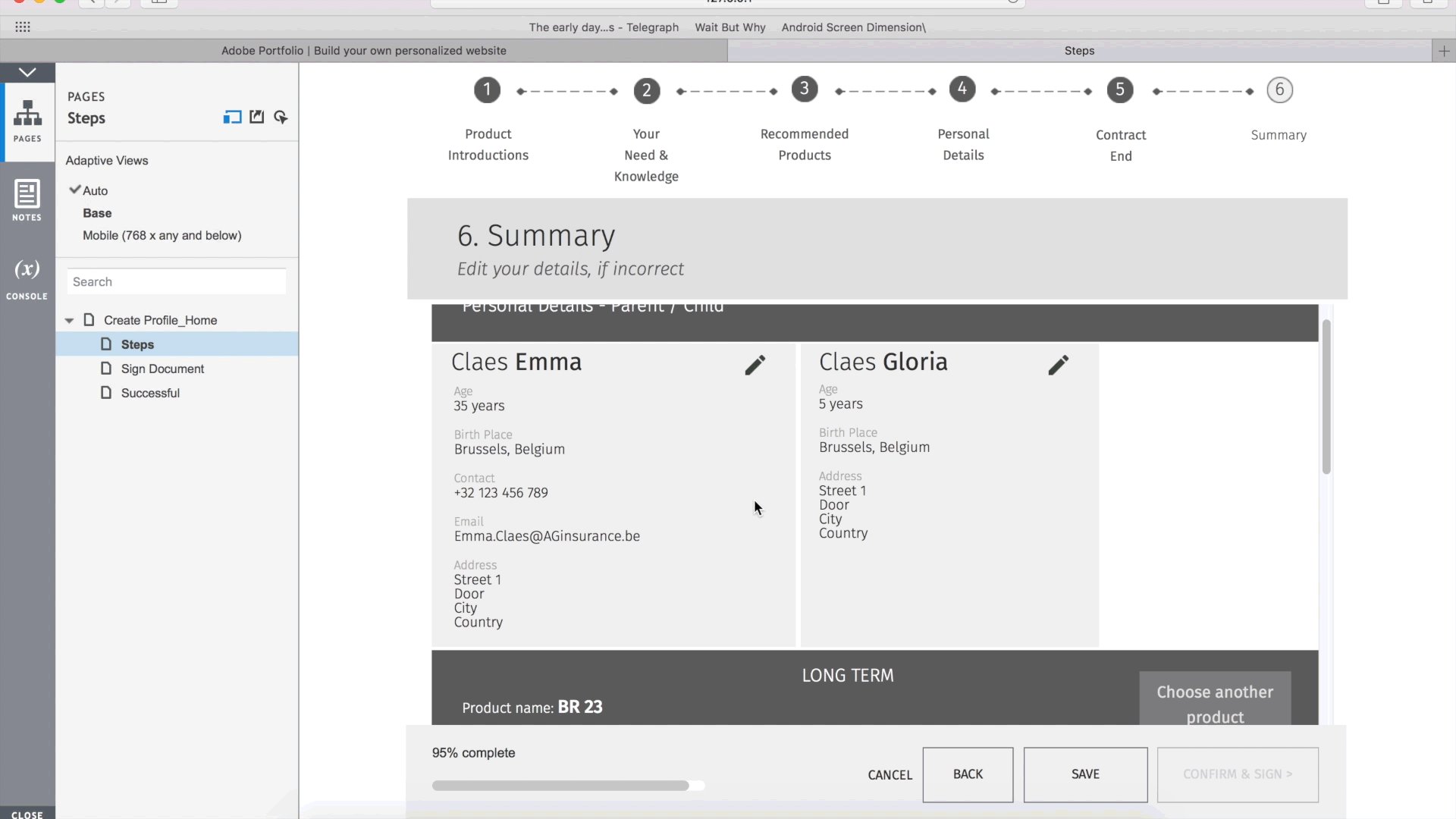
The traditional paper based underwriting process was tedious and driven by the brokers. Building a transparent digital experience was the first of many challenges. From providing all the necessary information of the products, collecting the identity of the users, MIFID questions, suggesting tailored products to adhering to country regulations there were some initial challenges to create a plan for the children. The interactive prototype in Axure tool (shown below) helped the business identify roadblocks and collect quick feedback from different internal users.

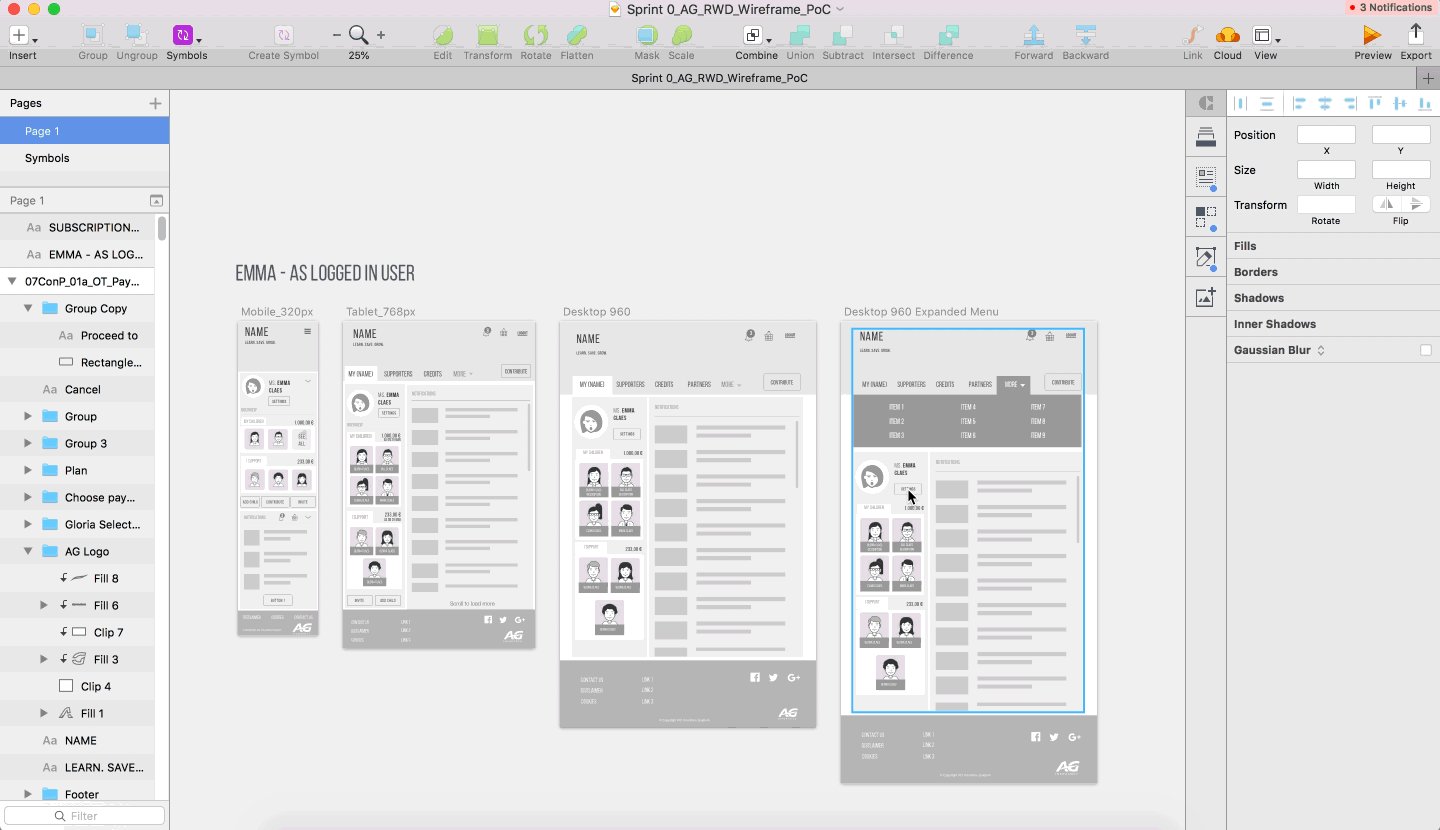
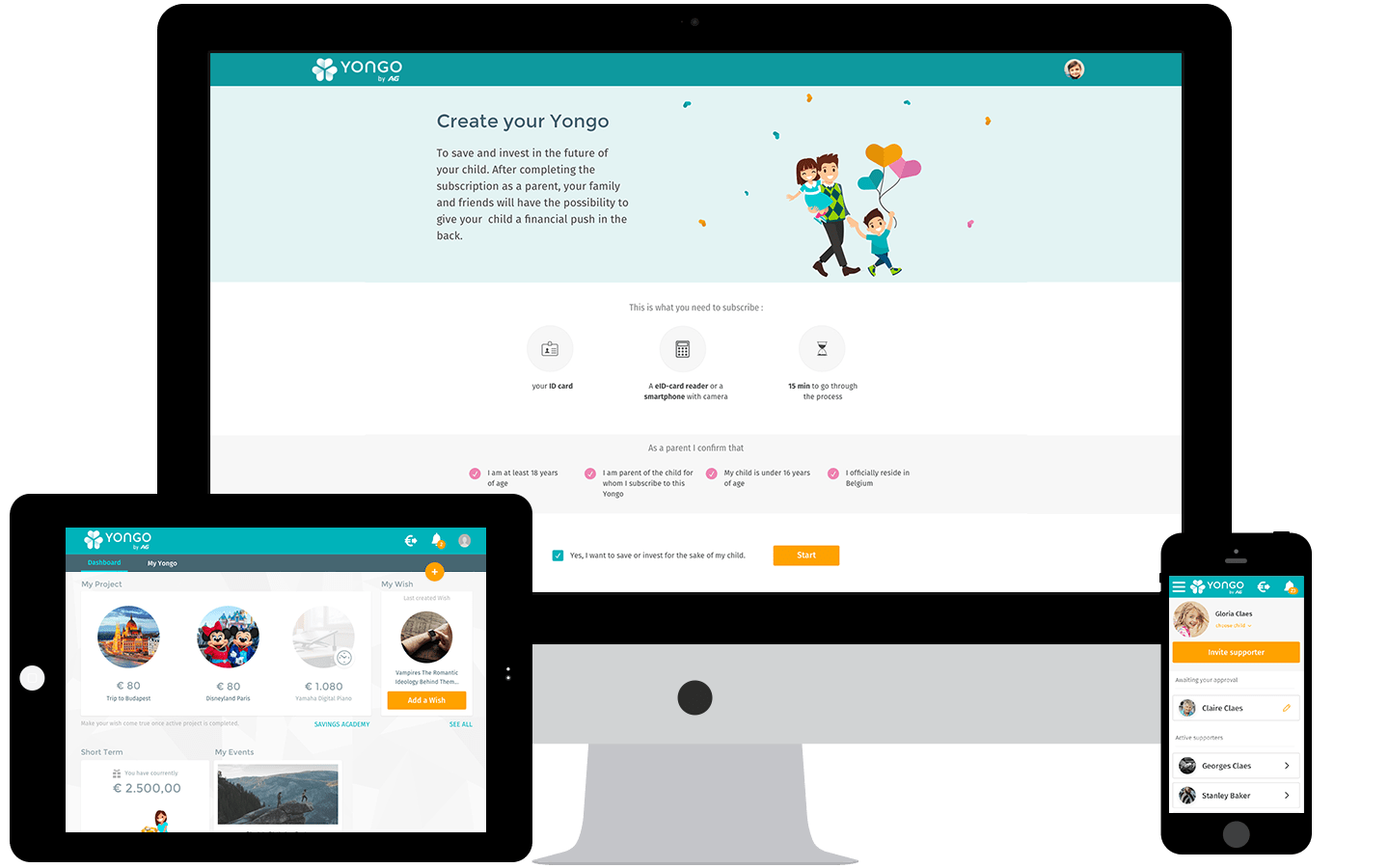
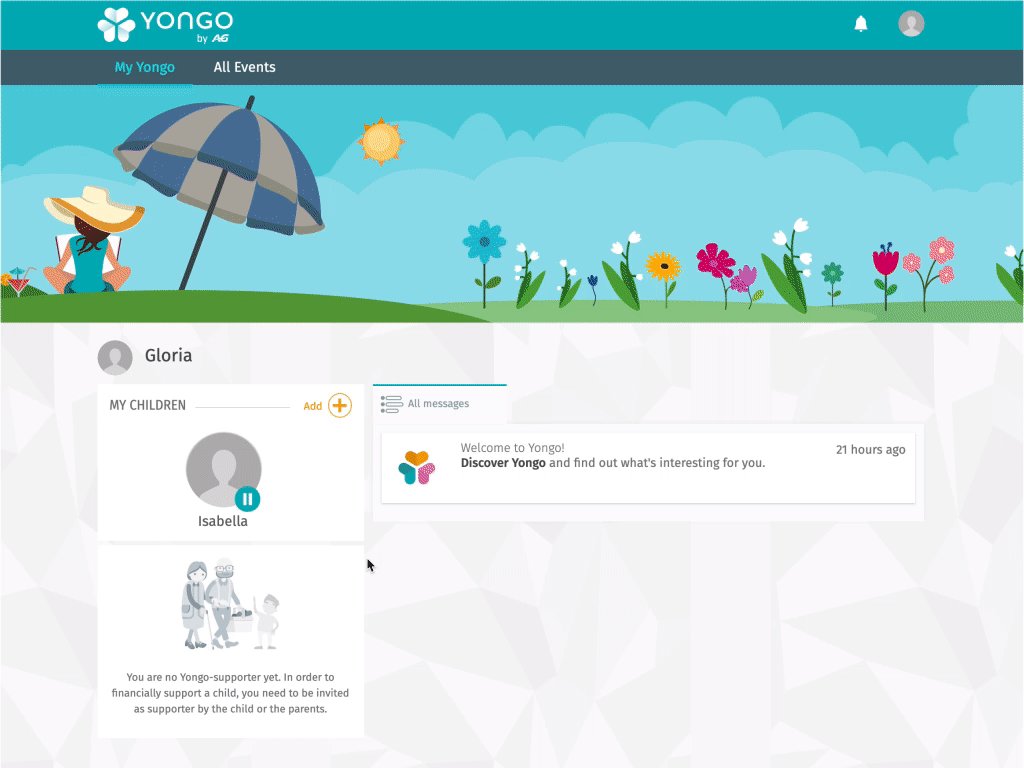
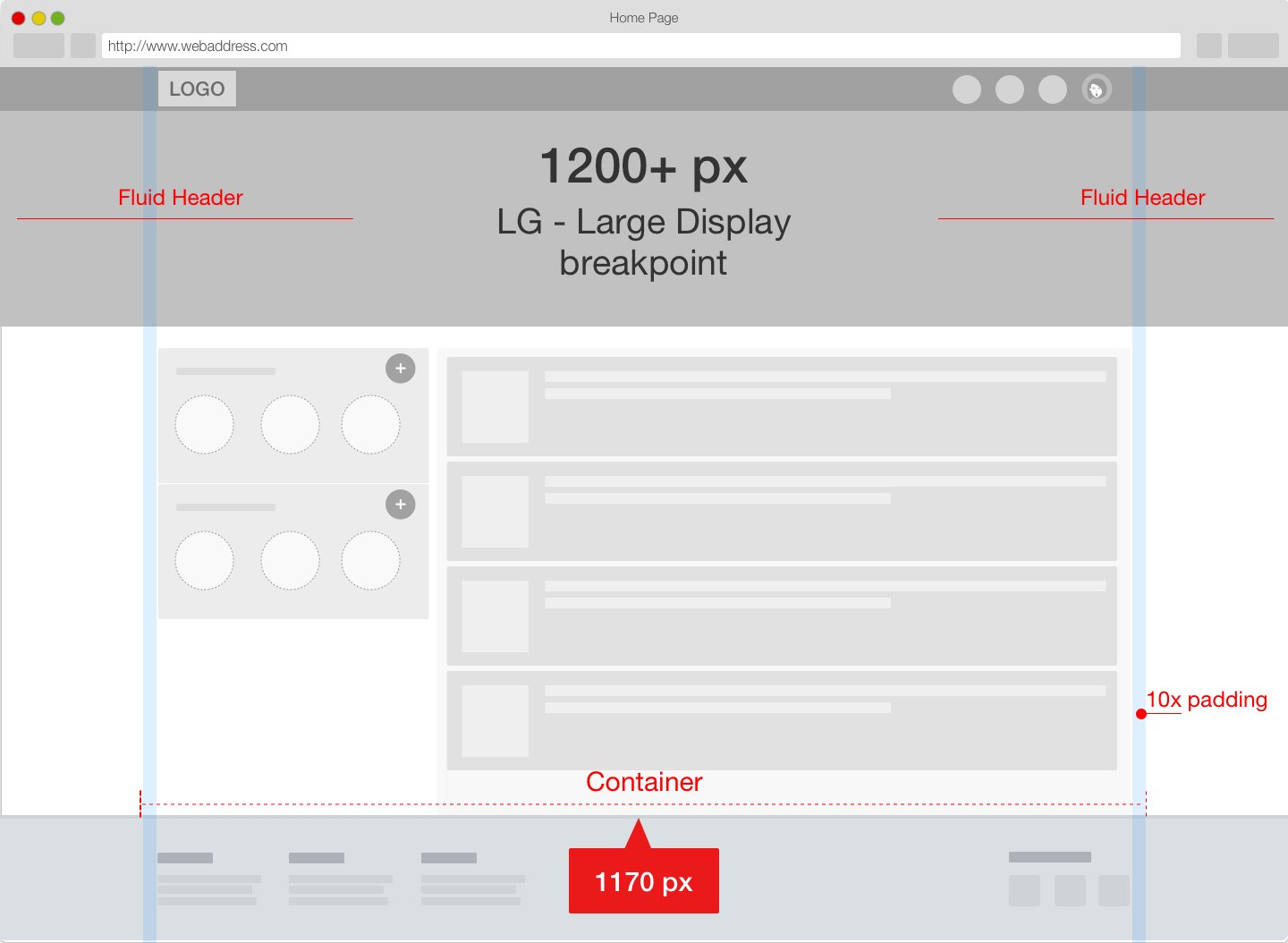
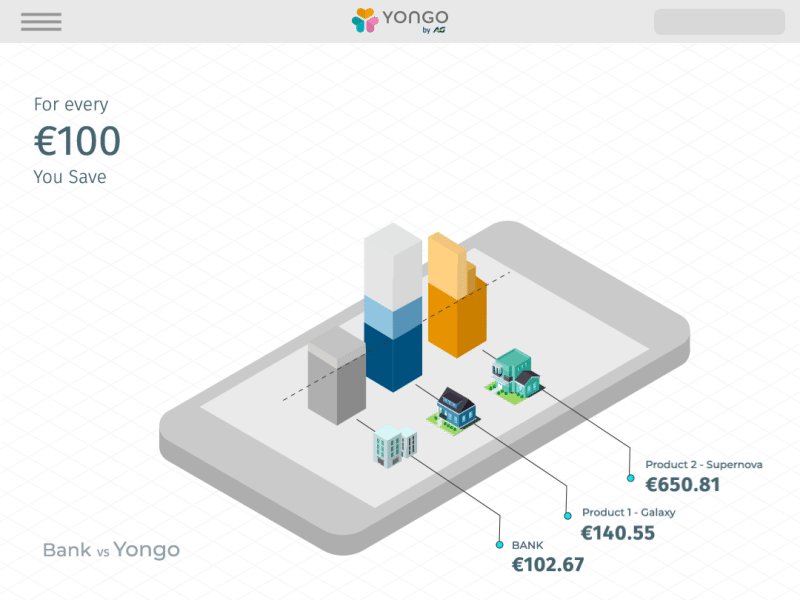
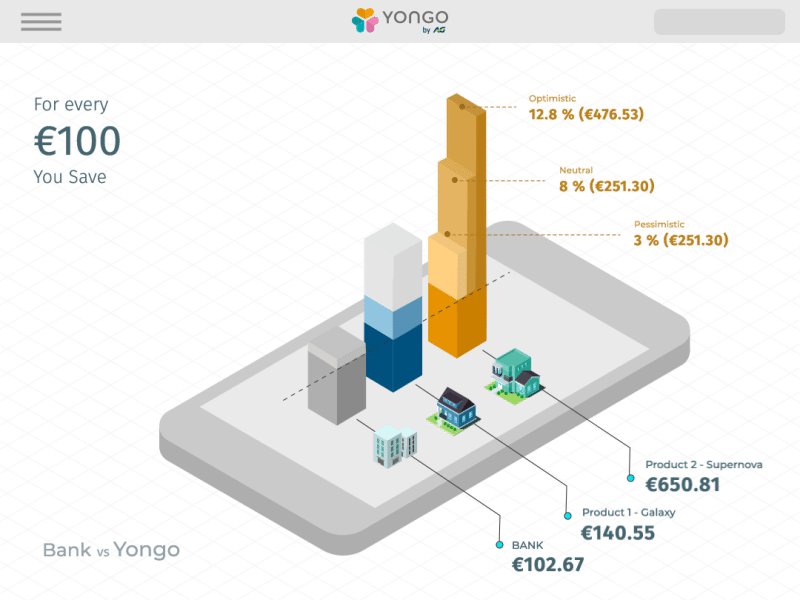
Interface Design - Web
Yongo’s platform design, such as font, color, form, CTAs were built keeping in mind the different age group of the users. Yongo has been designed with utmost care and complies by WCAG accessibility recommendations. There is also multilingual support for two official languages (French - FR/Flemish - NL) of Belgium and English (EN). A parent creates a plan for their child(ren) through digital underwriting process, whereas Yongo users the child’s supporters as grand parents, uncle, aunt, godmother etc contribute to the child’s Long/Short Term plans. For each scenario, designs were created for each role in web and mobile app.

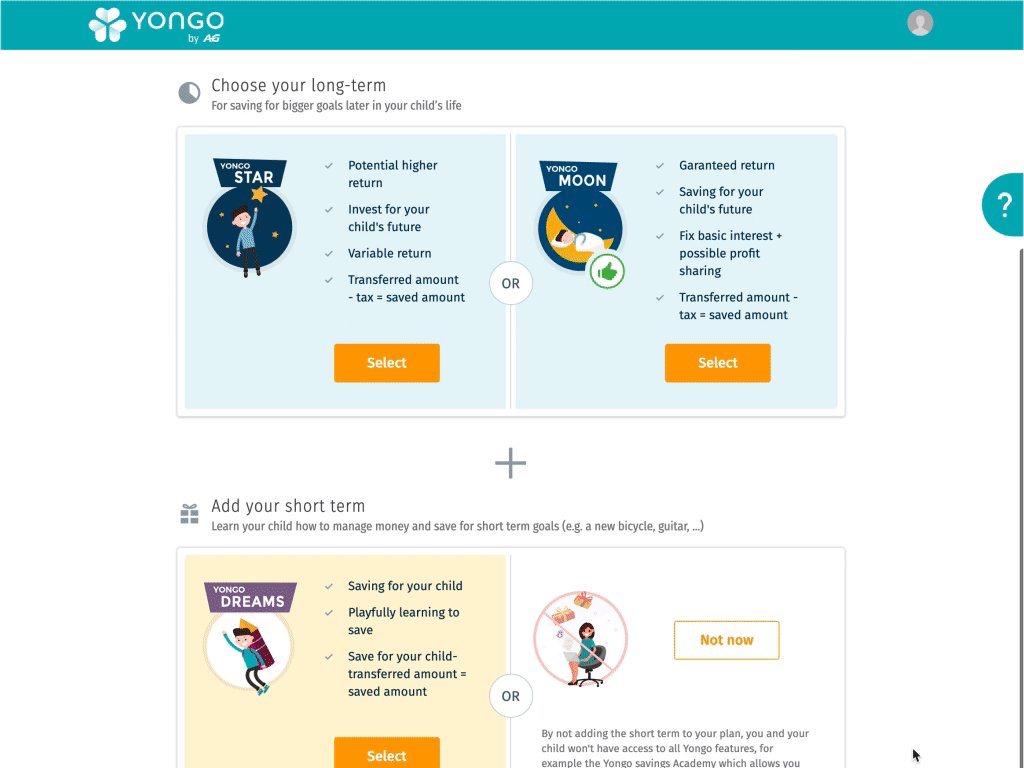
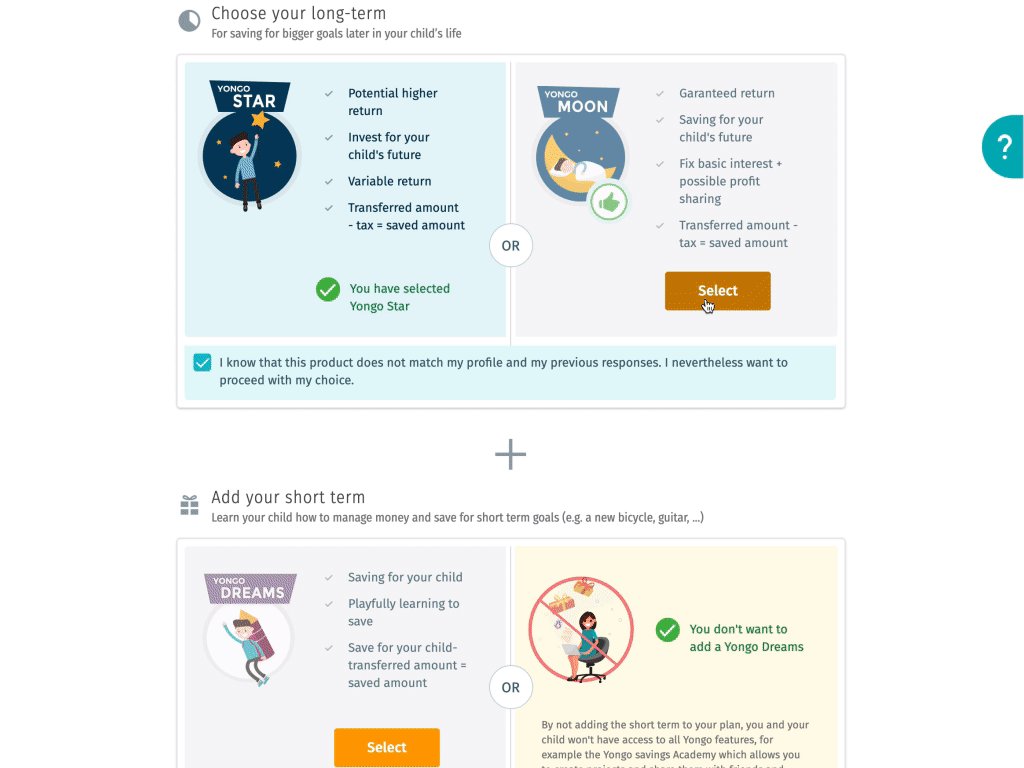
Underwriting process flow optimisation
- Process completion < 2 min
- UX solution in Product Selection page increased conversion >30%
- Seamless UX, integration with third-party services

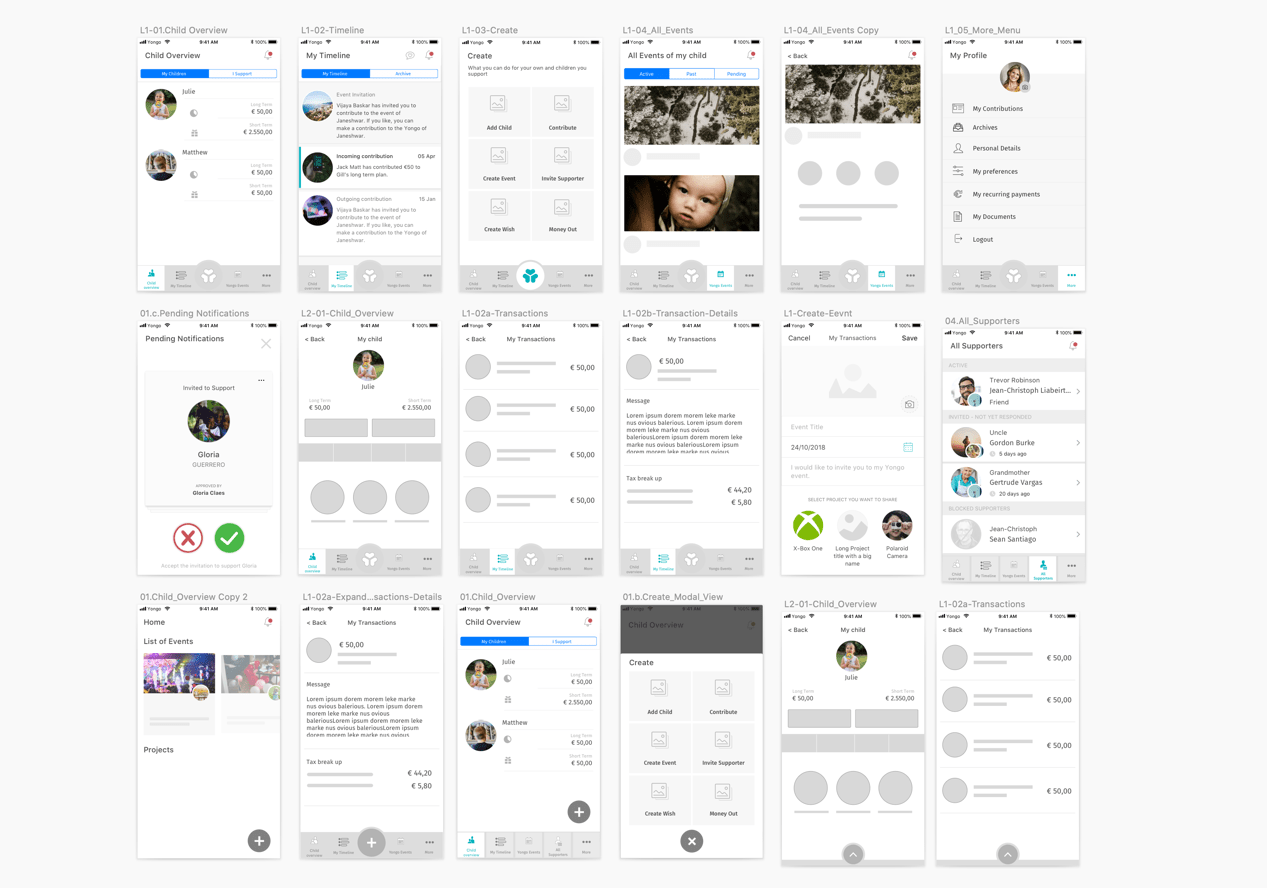
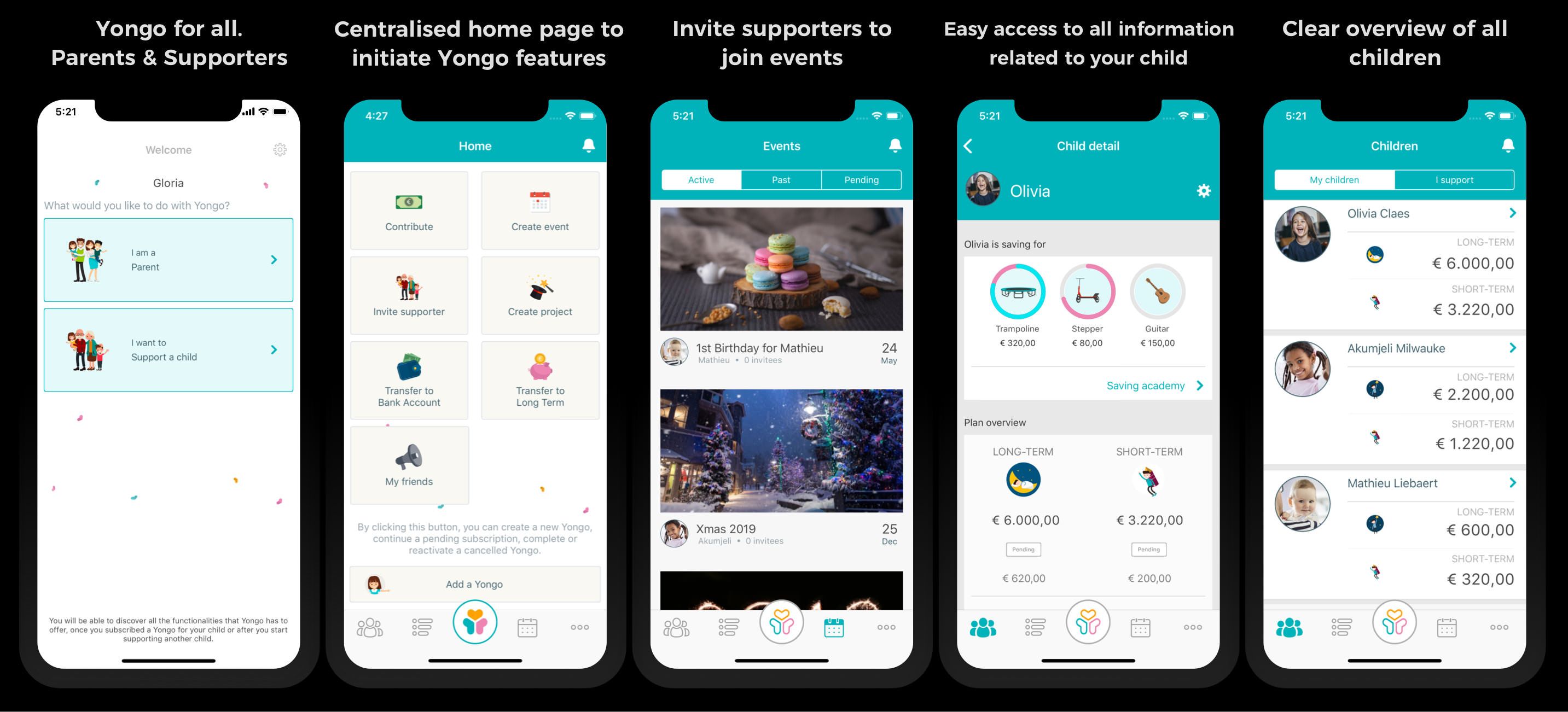
Mobile App (iOS & Android)
2019 version
iOS App Store
Link to app store


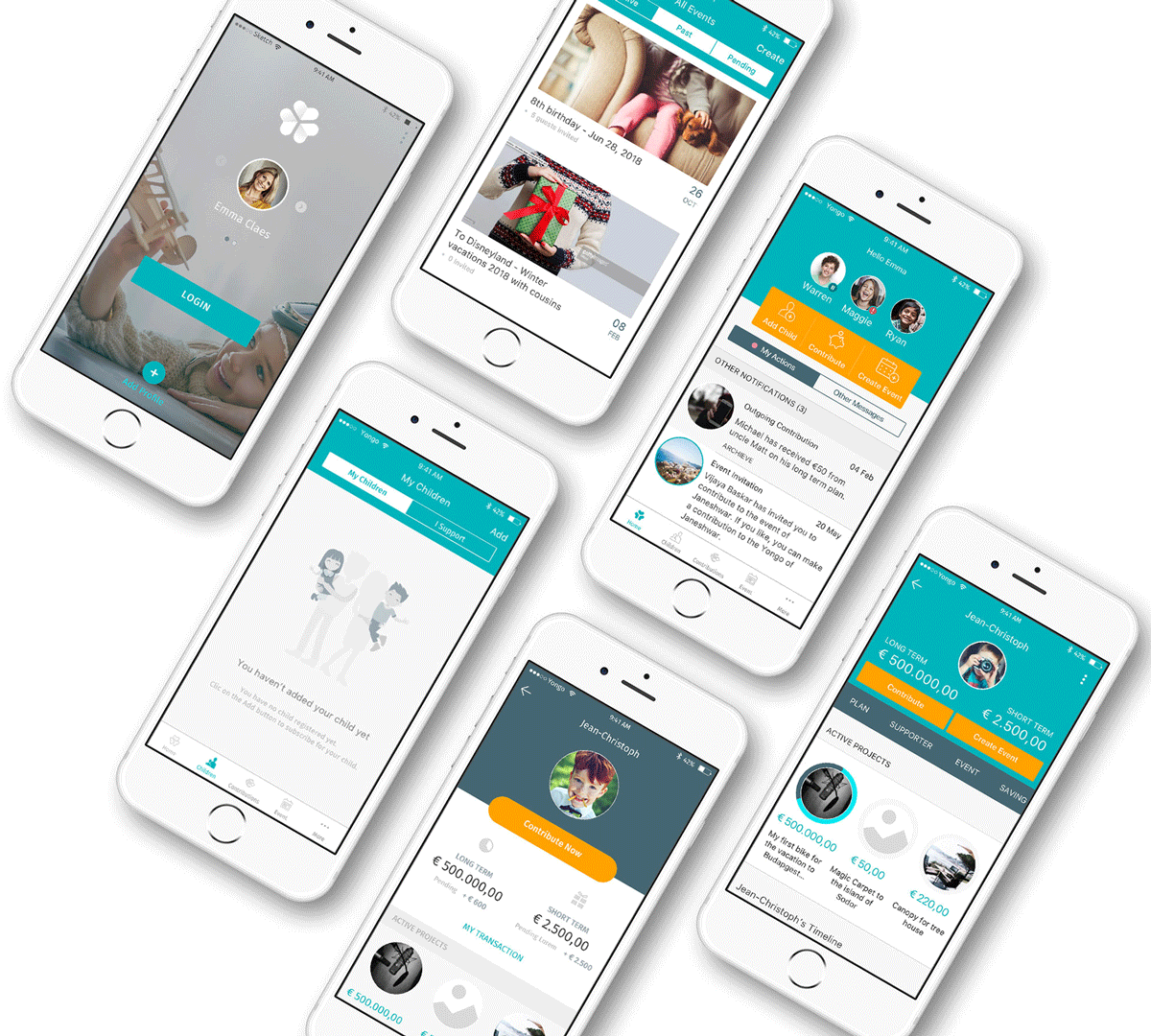
2017 version

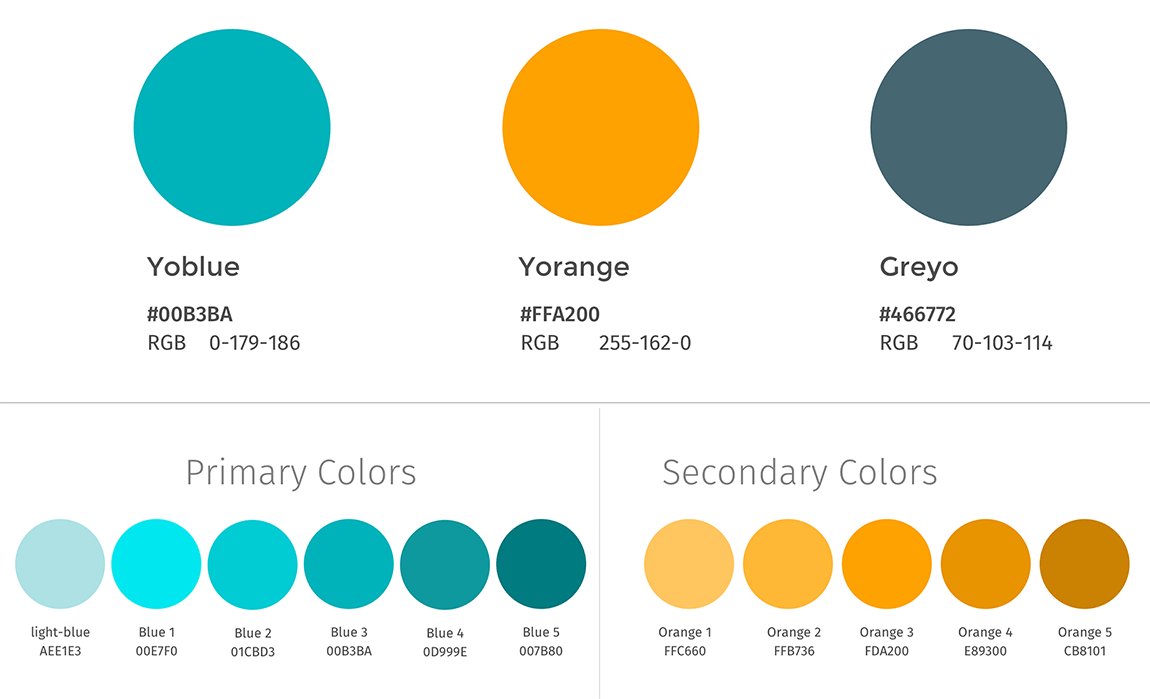
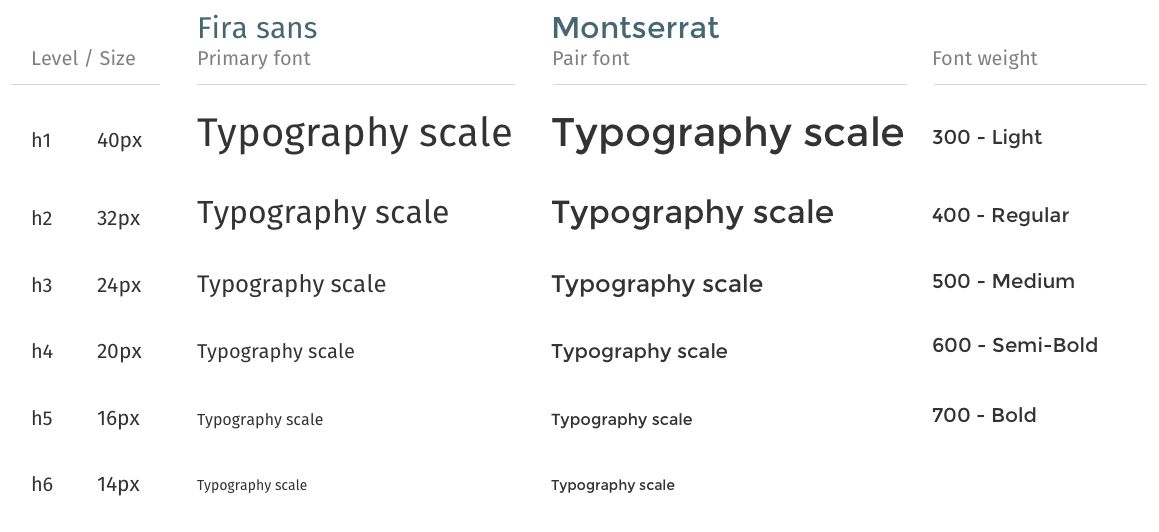
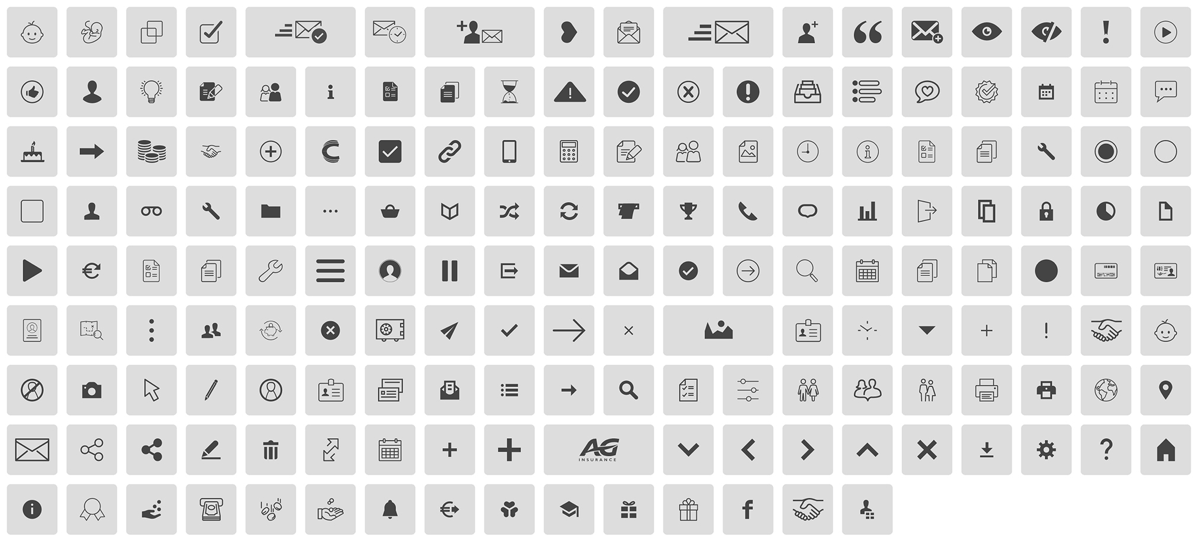
Branding, Colors, Typography & Icons
Yongo a digital solution was built from scratch on top of legacy products. During the initial PoC sprints, the other graphic designer and I created the brand colors, accents and styleguide. The Yongo colors represent the cultural mix of the French and Dutch speaking population coexisting with other nationals that defines the Belgian spirit.




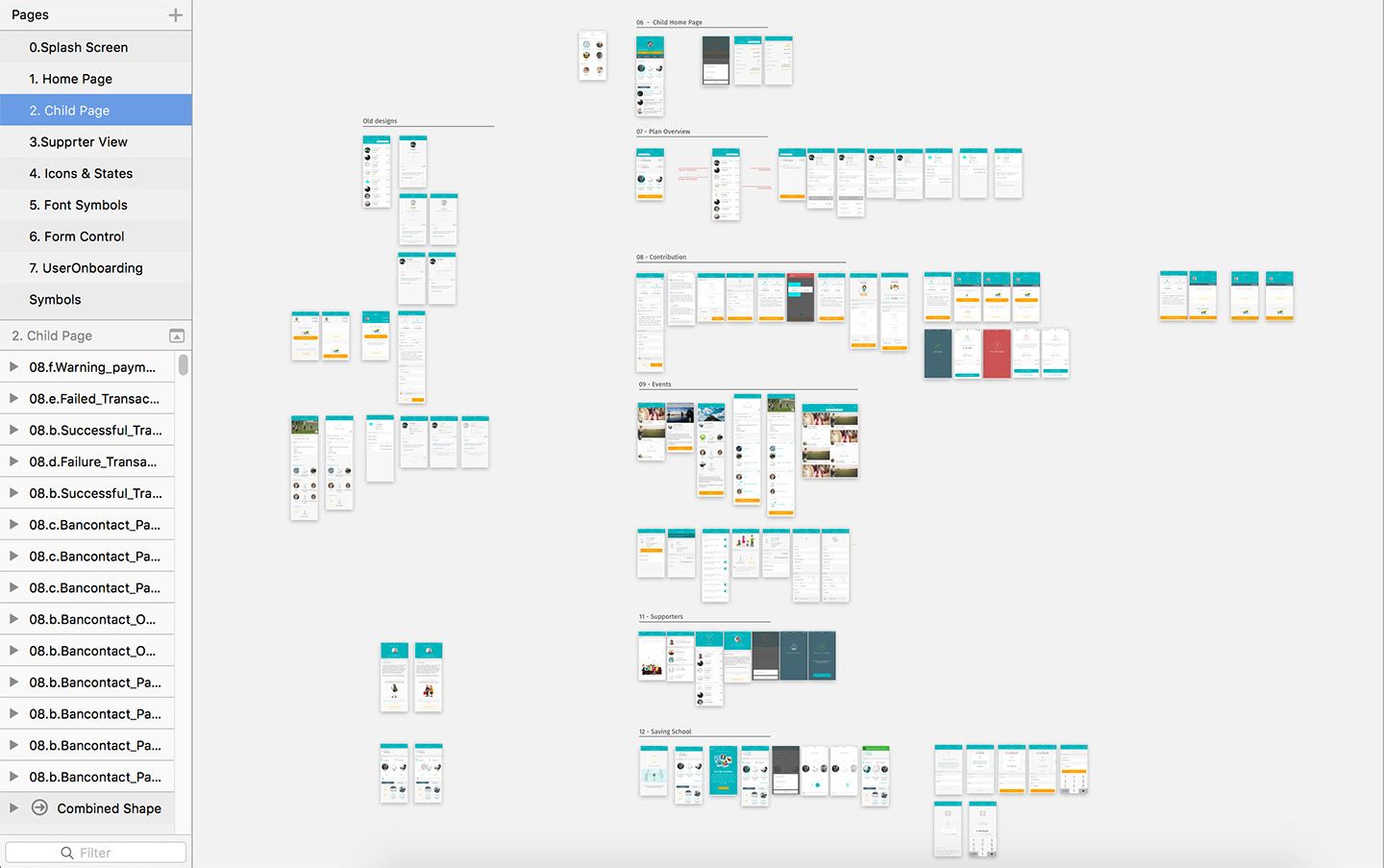
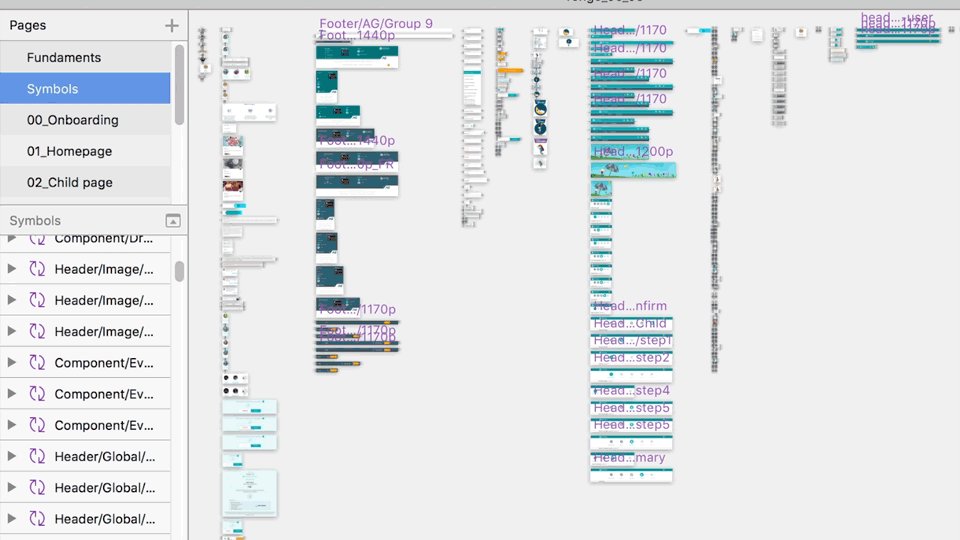
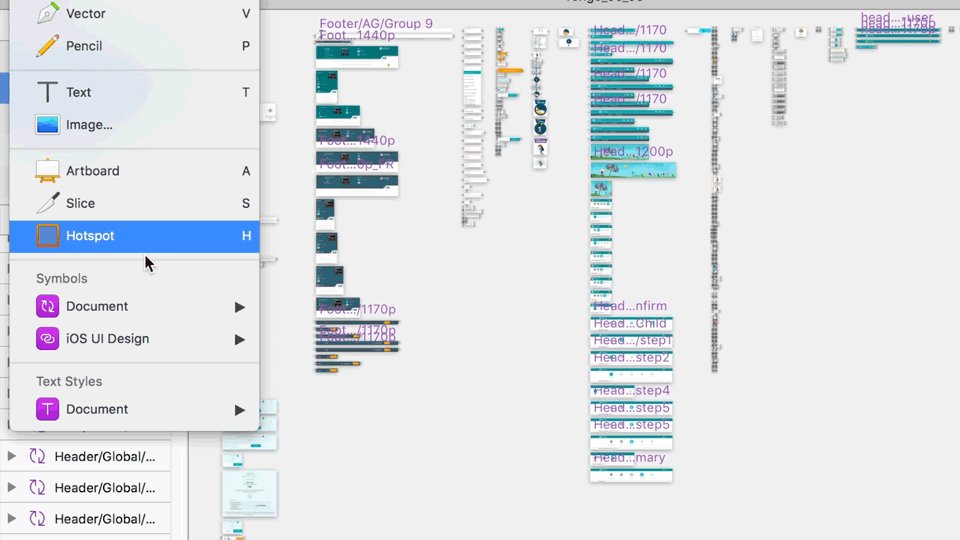
Components & Sketch Symbols

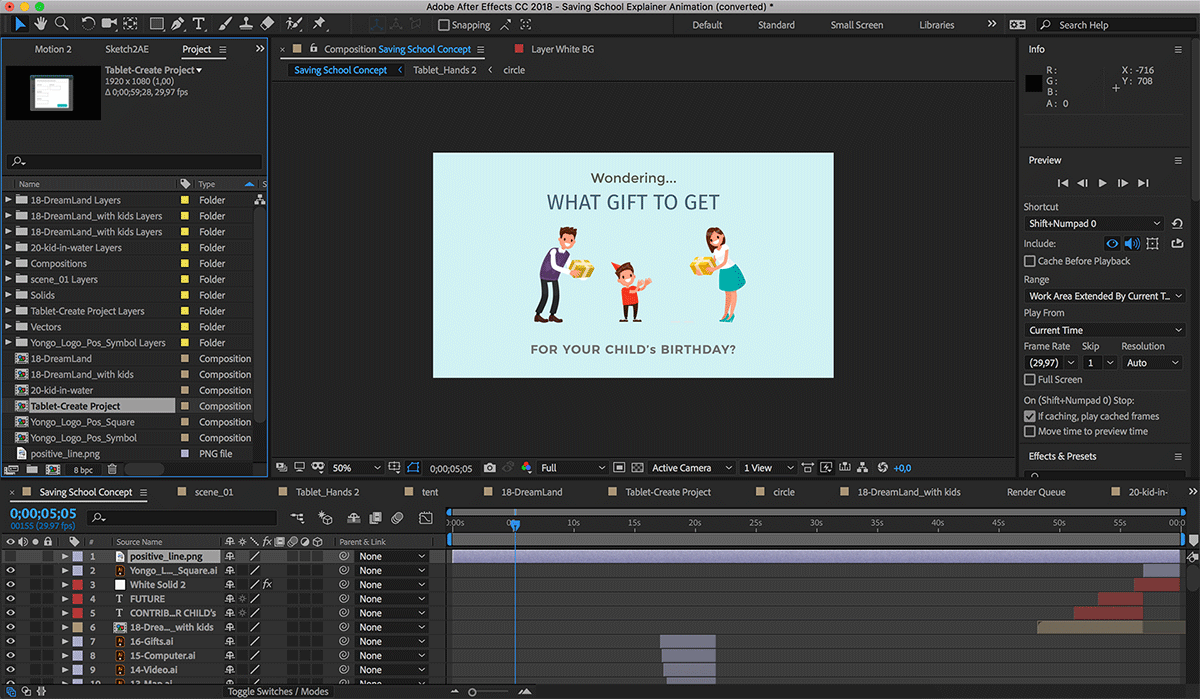
Motion design & Animations
Being a platform that combines the best of a social and financial app, strove to get the best of both domains in design. Building the subtleties through animation was key, as it adds value to the content and gets the user’s attention. Thanks to the ‘bodymovin’ team’s Lottie animation framework that we adapted for our web/mobile app. The journey of shapes in Illustrator/Sketch to Adobe After Effects and to finally as light-weight JSON file brings life to static artworks.


Business Explainer Videos

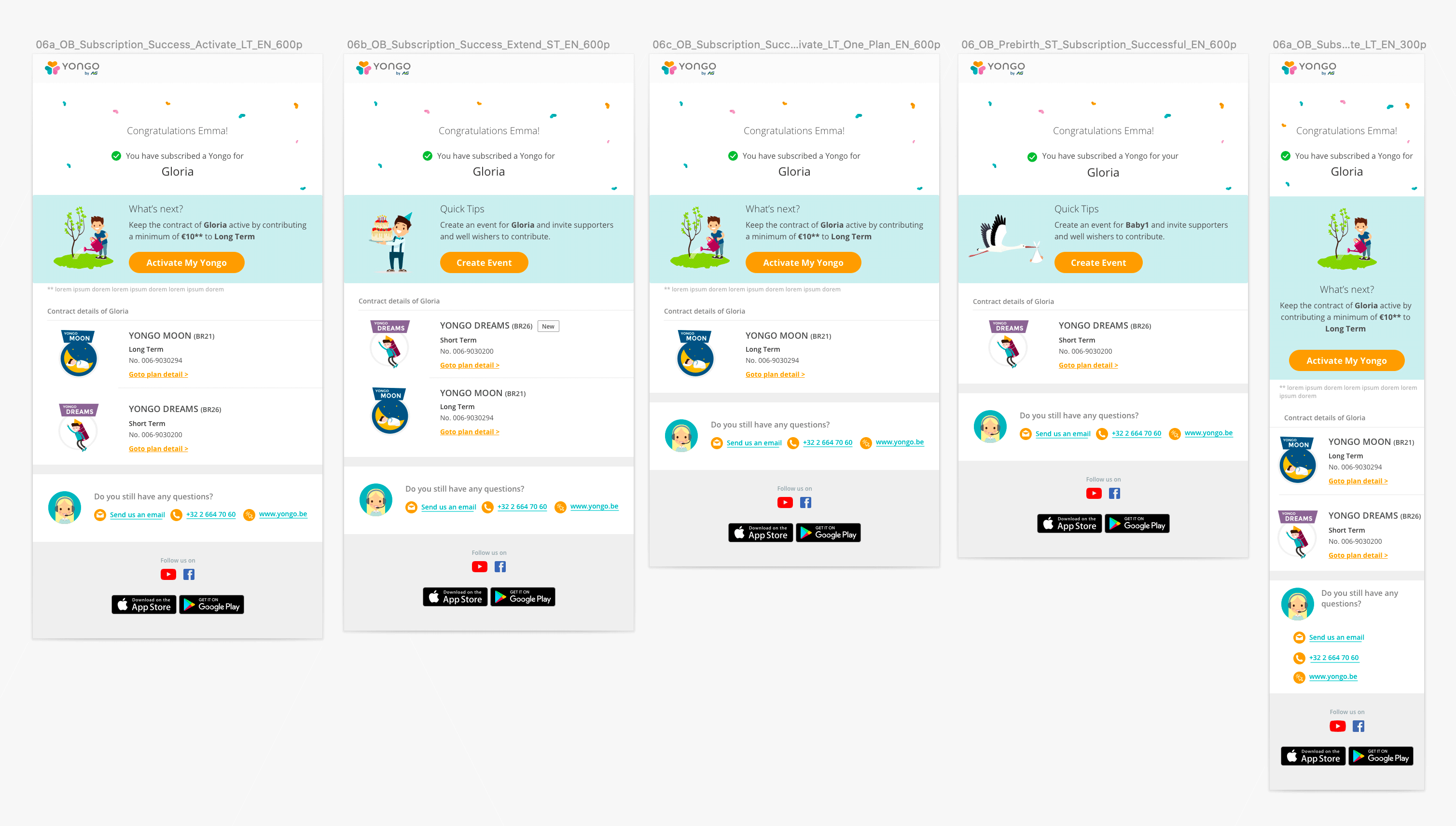
Email Template Design
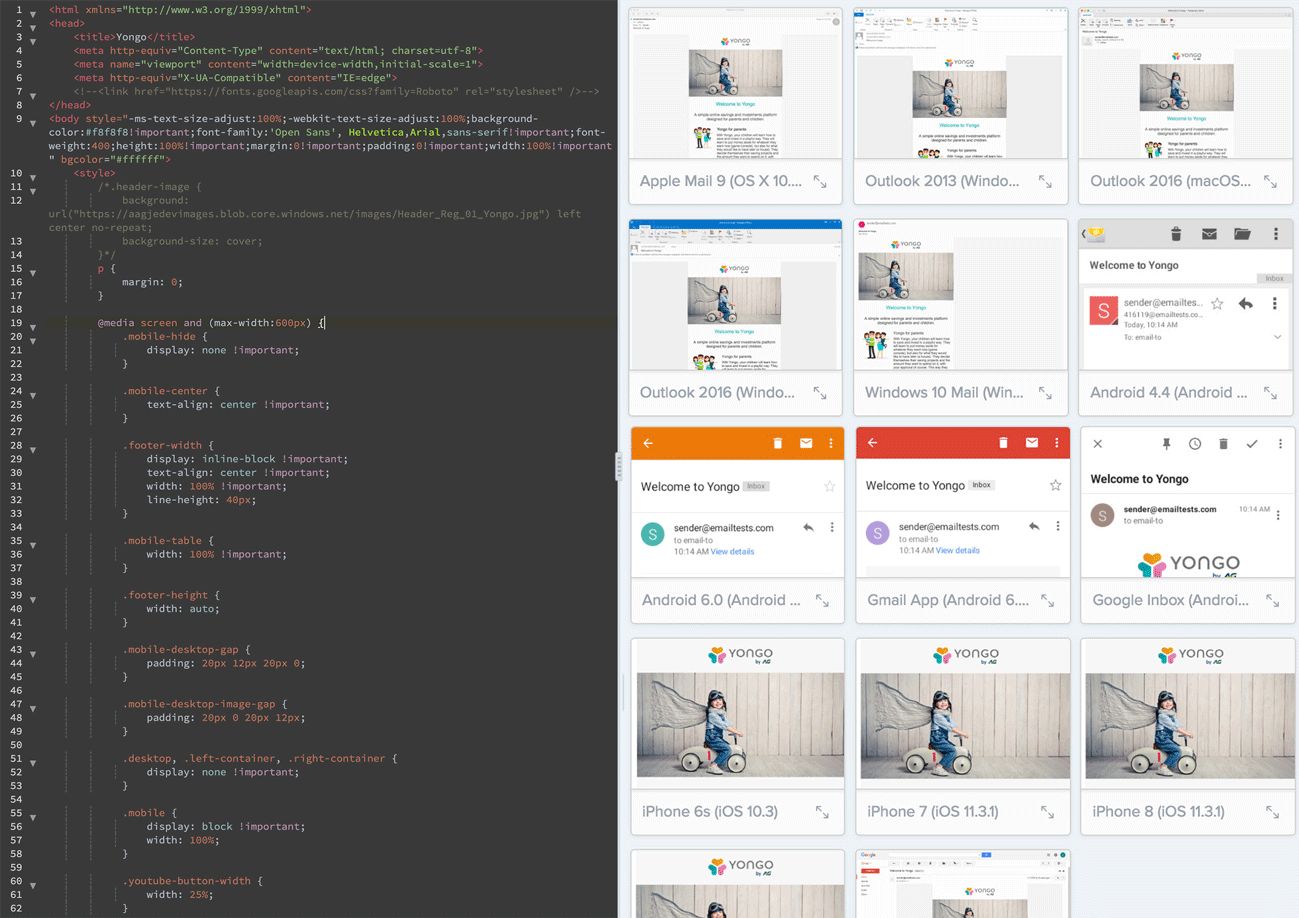
I was responsible for conceptualising ideas, defining responsive layouts, creating information design for visuals and assets of Yongo and emailing customers. I also co-worked with the dev team providing solutions and push the design limitations in HTML/CSS w.r.t different email clients.

Conduct pixel meeting & share UI feedbacks with dev team once the templates are tested on multiple email clients.

Key take aways
Yongo has been an amazing experience to touch lives of people through design. Its at nascent stage and with every innovative products comes the behavioural and cultural change.
- Guess less: Tendency to get started with solution on customer pain points lead to faulty designs
- Empathy & cultural sensitivity: Belgium’s ethnicity and cultural mix insights are key towards breaking the mental models of customers that lacked in the beginning
- User data driven decisions: Identifying the patterns of usage and roadblocks are key towards finding unidentifiable problems in user flow.
Awards & Accolades
Digital Pioneer Award 2017 - by Google & Trends Magazine

AG Insurance newsroom source link here
Outstanding Customer Experience - by Corporate IT Belgium & ARC Group

Links - Newsroom, app store, Yongo landing page